current location: Home > Download > JS effects > jQuery effects > jQuery filter duplicate image filter code

jQuery filter duplicate image filter code
| Classify: JS effects / jQuery effects | Release time: 2018-02-03 | visits: 1007 |
| Download: 20 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Why Am I Getting a 404 Error When Inserting Images in My Hugo Blog?
- 2 dsetup16.dll - What is dsetup16.dll?
- 3 dtrsve.dll - What is dtrsve.dll?
- 4 dxcodex.ocx - What is dxcodex.ocx?
- 5 Is std::shared_ptr Thread-Safe When Modifying Shared Objects?
- 6 dsbho_02.dll - What is dsbho_02.dll?
- 7 Strategies to Reduce the Startup Time and Memory Footprint of Your Java App by Up to
- 8 Why Is My MySQL Event Creation Failing with "You have an error in your SQL syntax"?
- 9 Why Is My Sass File Throwing an "Invalid CSS: Expected Expression" Error?
- 10 Why does my not shrink as expected? It seems to have a non-removable min-width: min-content problem.
- 11 dwin0008.dll - What is dwin0008.dll?
- 12 What are the Key Differences between Static and Non-Static Nested Classes in Java?
- 13 X Empire Price Soared To New ATH: Here's What You Should Know
- 14 dwpp.dll - What is dwpp.dll?
- 15 Why Does My Go Interface Method Return Type Cause a Compilation Error?
Latest Tutorials
-
- Go language practical GraphQL
- 2000 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3418 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2616 2024-03-29
<div class="shiyan">
<ul class='ul_before'>
<li data_arry='1'><img src="images/1.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='2'><img src="images/2.jpg" alt=""></li>
<li data_arry='3'><img src="images/3.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='4'><img src="images/4.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='7'><img src="images/7.jpg" alt=""></li>
<li data_arry='8'><img src="images/8.jpg" alt=""></li>
<li data_arry='9'><img src="images/9.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
</ul>
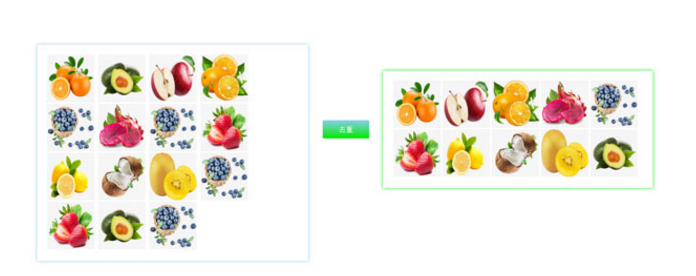
<button id='quchong'>去重</button>
<ul id="new_ul" class='ul_after'>
</ul>
</div>
一款采用数组去重的方法过滤重复的水果图片效果代码,jQuery水果图片重复筛选去除代码。










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















