current location: Home > Download > JS effects > jQuery effects > webuploader.js multiple image upload plug-in

webuploader.js multiple image upload plug-in
| Classify: JS effects / jQuery effects | Release time: 2018-03-05 | visits: 2163 |
| Download: 112 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 How Can I Implement Ellipsis Truncation in a Resizable Text Element?
- 2 diskmsg.dll - What is diskmsg.dll?
- 3 dialupmanager.dll - What is dialupmanager.dll?
- 4 diagrpt.dll - What is diagrpt.dll?
- 5 Why does a CSS transition with ease-in-out behave smoothly on hover but abruptly on mouse-out?
- 6 dicrhash.dll - What is dicrhash.dll?
- 7 How to Inject Dependencies into Self-Instantiated Objects in Spring?
- 8 Why Does PHP Echo \"2\" When Adding and Concatenating Integers?
- 9 Why is my Java application using GMT instead of my OS timezone, and how can I fix it?
- 10 How to Effectively Ping HTTP URLs in Java: A Comprehensive Guide
- 11 Why Does My `std::fstream` Fail to Create a File?
- 12 How to Bind to CSS Classes in UI5 XML Views Using the \"class\" Attribute?
- 13 Why Does Panic Recovery with Local Variables Not Change the Returned Values in Go?
- 14 digiconf.dll - What is digiconf.dll?
- 15 How can I generate UML diagrams from my existing PHP classes?
Latest Tutorials
-
- Go language practical GraphQL
- 1923 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3343 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2563 2024-03-29
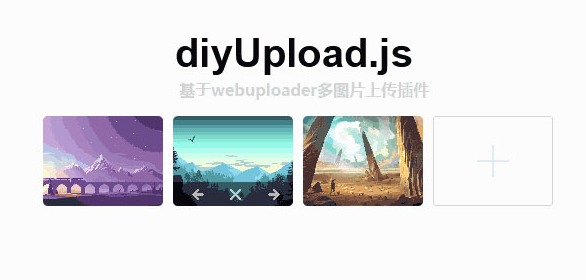
The webuploader.js multi-image upload plug-in supports multiple images to be uploaded at the same time, the order of images can be adjusted, and the upload image code can be deleted.
$(function(){
//Upload pictures
var $tgaUpload = $('#goodsUpload').diyUpload({
url:'uploadFilePath',
success:function( data ) { },
error:function( err ) { },
buttonText: '',
accept: {
title: "Images",
extensions: 'gif,jpg,jpeg,bmp,png'
},
thumb:{
width:120,
height:90,
quality:100,
allowMagnify:true,
crop:true,
type:"image/jpeg"
}
});
});










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















