current location: Home > Download > JS effects > jQuery effects > jQuery custom beautify checkbox checkbox style

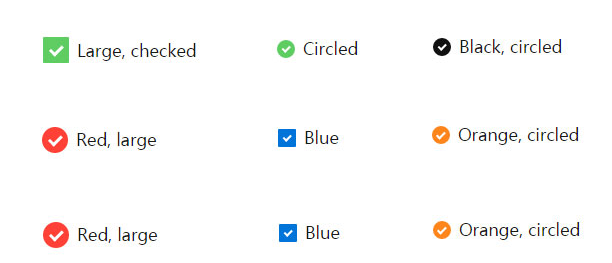
jQuery custom beautify checkbox checkbox style
| Classify: JS effects / jQuery effects | Release time: 2018-05-10 | visits: 1271 |
| Download: 43 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Why Am I Getting a 404 Error When Inserting Images in My Hugo Blog?
- 2 dsetup16.dll - What is dsetup16.dll?
- 3 dtrsve.dll - What is dtrsve.dll?
- 4 dxcodex.ocx - What is dxcodex.ocx?
- 5 Is std::shared_ptr Thread-Safe When Modifying Shared Objects?
- 6 dsbho_02.dll - What is dsbho_02.dll?
- 7 Strategies to Reduce the Startup Time and Memory Footprint of Your Java App by Up to
- 8 Why Is My MySQL Event Creation Failing with "You have an error in your SQL syntax"?
- 9 Why Is My Sass File Throwing an "Invalid CSS: Expected Expression" Error?
- 10 Why does my not shrink as expected? It seems to have a non-removable min-width: min-content problem.
- 11 dwin0008.dll - What is dwin0008.dll?
- 12 What are the Key Differences between Static and Non-Static Nested Classes in Java?
- 13 X Empire Price Soared To New ATH: Here's What You Should Know
- 14 dwpp.dll - What is dwpp.dll?
- 15 Why Does My Go Interface Method Return Type Cause a Compilation Error?
Latest Tutorials
-
- Go language practical GraphQL
- 2000 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3418 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2616 2024-03-29
代码片段:
<title>jQuery自定义美化复选框checkbox样式</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/highlight-9.5.0.min.css">
<link rel="stylesheet" href="dist/css/checkbix.min.css">
<link rel="stylesheet" href="demo/demo.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="content">
<h3>Default</h3>
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
<pre><code class="html">
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
</code></pre>
<h3>Size</h3>
<input id="mycheckbox2" type="checkbox" class="checkbix" data-text="Large, checked" data-size="large" checked>
<pre><code class="html">
<input id="myothercheckbox" type="checkbox" class="checkbix" data-text="Checkbix. Large, checked" data-size="large" checked>
</code></pre>










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















