current location: Home > Download > JS effects > html5 special effects > C3 button click transition animation special effects

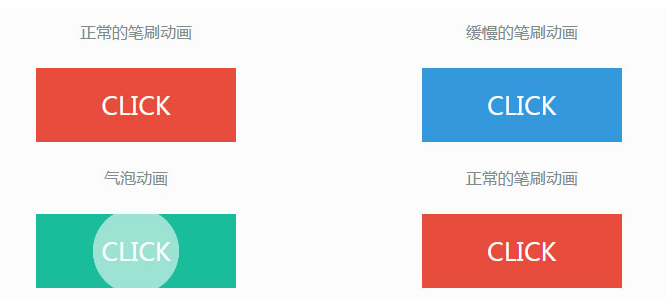
C3 button click transition animation special effects
| Classify: JS effects / html5 special effects | Release time: 2018-05-28 | visits: 1542 |
| Download: 69 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 How to Populate an HTML Dropdown List with Data from a MySQL Database?
- 2 dvwssr.dll - What is dvwssr.dll?
- 3 How to Concatenate C Strings on a Single Line?
- 4 How Can We Handle Idle MySQL Connections?
- 5 How to Handle Authentication Cookies for HTTP Requests in Go?
- 6 What is cloud mining?
- 7 How to Troubleshoot "Can't Connect to MySQL Server" Errors When Connecting Remotely via Command Line? .
- 8 Why Can't I Update a Table Inside a Trigger That's Modifying the Same Table in MySQL?
- 9 How to Extract Multi-Line Text from HTML with JavaScript Regex?
- 10 Python Functions and Modules: Writing Reusable Code Like a Pro
- 11 Block Mayhem codes for November 2024
- 12 How Can C Programmers Develop Powerful Browser Plugins with NPAPI?
- 13 How can I run my Go application with administrator privileges without manual UAC elevation?
- 14 Can I Use XPath with BeautifulSoup?
- 15 How to Convert Integers to Strings in PHP: Which Method Is Best?
Latest Tutorials
-
- Go language practical GraphQL
- 1993 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3410 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1797 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2611 2024-03-29
code segment:
<div class="col-half">
<h4> Animation: left and right directions </h4>
<p>Water wave animation</p>
<div class="btn wave left">Click</div>
<p>Slow brush animation</p>
<div class="btn half-stroke left">Click</div>
<p>Normal brush animation </p>
<div class="btn stroke left">Click</div>
<p>Bubble animation</p>
<div class="btn bubble left">Click</div>
</div>
<div class="col-half">
<h4> Animation: right and left directions</h4>
<p>Water wave animation</p>
<div class="btn wave right">Click</div>
<p>Slow brush animation</p>
<div class="btn half-stroke right">Click</div>
<p>Normal brush animation</p>
<div class="btn stroke right">Click</div>
</div>










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















