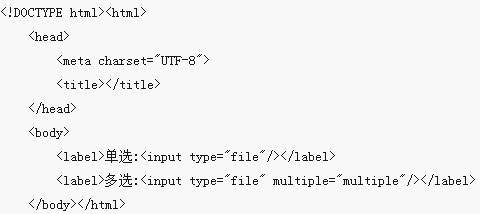
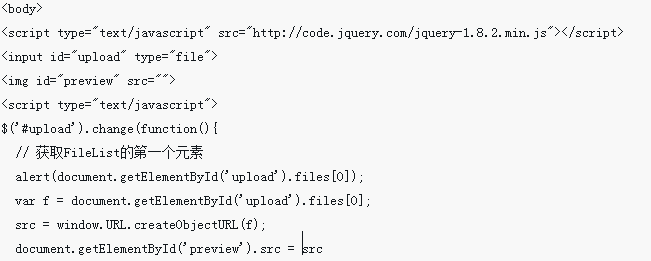
H5+jQuery image upload preview
代码片段:
for (var i = 0; i < speed_setting.length; i++) {
speed_setting[i].addEventListener("click", function() {
for (var i = 0; i < speed_setting.length; i++) {
if (speed_setting[i].checked) {
setSnakeSpeed(speed_setting[i].value);
}
}
});
}
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to make image upload preview component in H5
How to make image upload preview component in H5
10 Mar 2018
This time I will show you how to make an image upload preview component in H5. What are the precautions for making an image upload preview component in H5? Here is a practical case, let’s take a look.
16 May 2016
When uploading, you can generate the code for scaling images within a fixed width and height range. Friends in need can refer to it.
16 May 2016
This article mainly introduces the function of jQuery to realize local preview and upload images, and recommends an image upload preview plug-in for everyone. Interested friends can refer to it.
 jQuery implements image upload with local preview function
jQuery implements image upload with local preview function
27 Apr 2018
This time I will bring you jQuery to implement image upload with local preview function. What are the precautions for jQuery to implement image upload with local preview? Here is a practical case, let's take a look.
 thinkphp jquery implements image upload and preview effects
thinkphp jquery implements image upload and preview effects
05 May 2018
This article mainly introduces the image upload function of thinkphp and jquery image preview effect in detail. It has certain reference value. Interested friends can refer to it.
16 May 2016
There are many codes for the local preview function of image uploading that can be searched online, but if they are compatible with browsers, there are many more. This article has a good example. Interested friends can refer to it.
 HTML5 selected special effects code sharing (collection)
HTML5 selected special effects code sharing (collection)
01 Mar 2019
In the process of web design, we often use some HTML5 special effects codes. Here are some cool and practical HTML5 special effects codes compiled and shared by php Chinese website. You can feel free to use them in your applications.
 How to make a drag-and-drop image upload preview component in H5
How to make a drag-and-drop image upload preview component in H5
12 Mar 2018
This time I will show you how to make a drag-and-drop image upload preview component in H5. What are the precautions for making a drag-and-drop image upload preview component in H5? Here is a practical case, let’s take a look.


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.