current location: Home > Download > JS effects > jQuery effects > jQuery-imitation Bilibili video barrage code

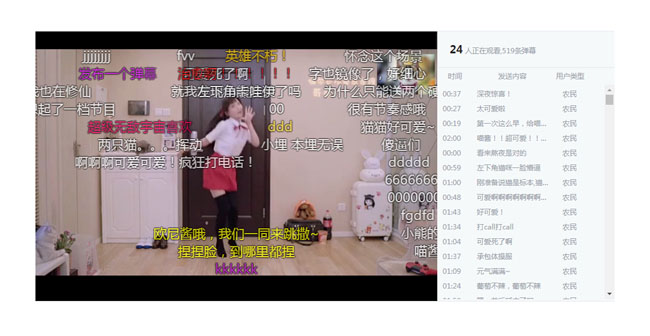
jQuery-imitation Bilibili video barrage code
| Classify: JS effects / jQuery effects | Release time: 2018-06-30 | visits: 1446 |
| Download: 41 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1966 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3387 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1779 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2596 2024-03-29
code segment:
<div class="Dplayer_box">
<div class="player_av">
</div>
<div class="Dplayer_danmu">
<div class="Dplayer_watching">
<span class="Dplayer-watching-number" title="This data is false">24</span>
People are watching,<span class="danmuku_num">100</span>Barrage
</div>
<ul class="Dplayer_list">
& Lt; li & gt; time & lt; /li & gt;
& Lt; li & gt; Send content & lt; /li & gt;
& Lt; li & gt; user type & lt; /li & gt;
</ul>
<ul class="list_ovefiow">
</ul>
</div>
</div>










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















