Canvas snowflake special effects
canvas snowflakes can be used as background
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following
16 May 2016
The example in this article describes how jQuery can realize fashionable and beautiful slide effects, which can basically satisfy the slide (focus picture) effect you use on web pages. I share it with you for your reference.
16 May 2016
jQuery is a very excellent JavaScript framework that is simple and flexible to use. A beautiful slideshow can attract the attention of visitors. The example in this article describes the implementation of stylish and beautiful slide effects with jQuery, which can basically satisfy the slide (focus picture) effect you use on web pages. Share it with everyone for your reference. The details are as follows:
 JS makes snowflake falling animation special effects
JS makes snowflake falling animation special effects
06 Jun 2018
This time I will bring you JS to create special effects of falling snowflake animation. What are the precautions for making special effects of falling snowflake animation with JS? Here is a practical case, let’s take a look.
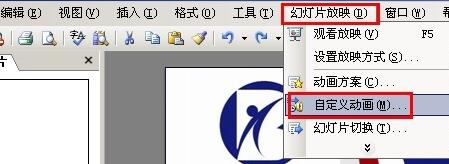
 How to set special animation effects for PPT_How to set special animation effects for PPT
How to set special animation effects for PPT_How to set special animation effects for PPT
17 Apr 2024
1. Select the [Slide Show → Custom Animation] command. 2. Open the [Custom Animation] pane. 3. Select the object in the slide. 4. Then click the [Add Effect] button. 5. Select the [Enter] effect. 6. Then select the [Other Effects] command. 7. Different types of [Enter] effects are provided in the [Add Entry Effect] dialog box. 8. You can select the effects according to actual needs, and finally click the [OK] button.
16 May 2016
DHTML Slide Show script image rotation
 What are the canvas special effects?
What are the canvas special effects?
18 Aug 2023
Canvas special effects include particle effects, line animation, image processing, text animation, audio visualization, 3D effects, game development, etc. Detailed introduction: 1. Particle effect, by controlling the position, speed and color of particles to achieve various effects, such as fireworks, raindrops, starry sky, etc.; 2. Line animation, by drawing continuous lines on the canvas, create various effects. A dynamic line effect; 3. Picture processing, by processing pictures, you can achieve various cool effects, such as picture switching, picture special effects, etc.; 4. Text animation and other features.
 Where to adjust the slow-motion special effects of cuts?
Where to adjust the slow-motion special effects of cuts?
25 Mar 2024
1. Open the Cutout app, click [Start Creating], and import video files that require slow special effects. 2. Click [Add], slide the video file to the beginning of the slow motion, and click the [Split] button at the bottom. 3. Then slide the video file to the end part where slow motion is required, and click the [Split] button at the bottom. 4. In this way, a video that requires slow special effects is divided. Select the video and click the [Change Speed] button below. 5. Select [Normal Speed] and slide the [red circle] icon to the left. The video will slow down.
16 May 2016
This article mainly introduces the focus image carousel effect of jQuery's right tab, a fresh and lovely focus image carousel code, friends in need can refer to it.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.