jQuery dazzling starry sky 3d rotating starry sky

Plug-in description: This is a very cool jQuery and CSS3 starry sky animation special effect. This starry sky effect simulates the movement of stars in the sky at dusk.
Plug-in description: This is a very cool jQuery and CSS3 starry sky animation special effect. This starry sky effect simulates the movement of stars in the sky at dusk.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Pure CSS3 cool 3D starry sky animation special effects
Pure CSS3 cool 3D starry sky animation special effects
18 Jan 2017
This is a cool 3D starry sky animation special effect made using pure CSS3. In this special effect, from the perspective of the spacecraft moving forward quickly, all the stars quickly become larger and move backward, and the effect is very realistic.
 Pure CSS code to realize 3D (cube, dynamic three-dimensional picture album, flat starry sky)
Pure CSS code to realize 3D (cube, dynamic three-dimensional picture album, flat starry sky)
14 Aug 2018
What this article talks about is the code to realize 3D using pure CSS (cube, dynamic three-dimensional picture album, flat starry sky). The codes are very detailed. Friends in need can take a look.
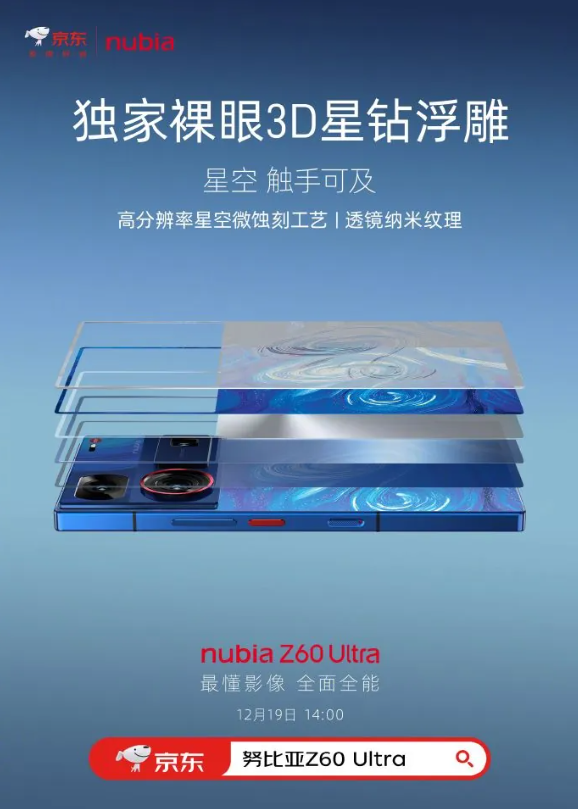
 Nubia Z60 Ultra Starry Sky Edition: Leading a new era of mobile phones and creating greater glories with naked-eye 3D technology
Nubia Z60 Ultra Starry Sky Edition: Leading a new era of mobile phones and creating greater glories with naked-eye 3D technology
15 Dec 2023
According to news on December 14, the Nubia brand announced today that it will launch a new mobile phone model - Z60 Ultra Starry Sky Collector's Edition. This phone is called "The starry sky is within reach" and is expected to be officially unveiled at 2 pm on December 19. This Z60Ultra Starry Sky Collector's Edition phone uses a revolutionary naked-eye 3D star diamond relief technology and advanced high-resolution The starry sky micro-etching process creates a unique "lens nano-texture". This new technology not only brings a visually stunning effect, but also provides a new tactile experience. According to the editor's understanding, Nubia has successfully launched a number of starry sky collection mobile phones before, such as Z50Ultra and Z40SPro models. These models are popular in the market for their unique designs and advanced technology
16 May 2016
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following
16 May 2016
An atmospheric jQ website slide transition effect focus image code. Friends who need to know more about it can enter it for reference. This jQuery website slide transition effect focus image is very atmospheric. If this effect is applied to the homepage of the website, it will definitely be a success. Hui ah
16 May 2016
The example in this article describes how jQuery can realize fashionable and beautiful slide effects, which can basically satisfy the slide (focus picture) effect you use on web pages. I share it with you for your reference.
 How to enable positioning in Douyin's focus mode
How to enable positioning in Douyin's focus mode
04 May 2024
Steps to locate Douyin’s focus mode: Open Douyin and enter your personal homepage. Click the three horizontal lines menu icon in the upper right corner. Select "Settings". Find "Focus Mode" and slide the button to turn it on.
29 Jul 2016
always in my heart:always in my heart Aspnet Implementation of selecting all text boxes: 1. Slide the mouse over the text box to select all front-end: <asp:TextBox runat="server" /asp:TextBox> Back-end: this.txtbox1.Attributes.Add ("onMouseOver", "this.focus();this.select();"); 2. Get the focus background: textbox1.Focus(); textbox1.Attribute
16 May 2016
A js focus slide effect that uses JavaScript to imitate the 3D stereo switching effect. The method of use is very simple: just use the mouse to drag the picture to the left and right~


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.




