10 canvas mouse animations
An animation effect that follows the movement of the mouse. There are ten effects in total.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 7 amazing HTML5 mouse animations with detailed explanations
7 amazing HTML5 mouse animations with detailed explanations
07 Mar 2017
Today we will share some interesting HTML5 mouse animations. When we move the mouse, some magical animation effects will appear on the page. Of course, these animations may not be used in actual applications, but they should be very helpful to everyone's research on HTML5 and CSS3. The 7 HTML5 mouse animations shared in this article all provide source code downloads, which are some good resources. 1. HTML5 whale animation Today I found a whale animation based on HTML5. The whale will swim as the mouse moves. The picture is very three-dimensional and the whale is super realistic. Really, HTML5 is indeed very powerful, and HTML5 animation is absolutely fine...
 How to enable mouse track effects in Windows 10
How to enable mouse track effects in Windows 10
26 Dec 2023
When using the win10 system, you can more freely set your favorite personalized effects and add mouse track effects, which is mouse tailing. Of course, many users don’t know how to turn on the mouse track effects in win10. The following guide will definitely help you. . How to turn on the mouse track effects in Windows 10: 1. Click the search in the lower left corner, search and open "Control Panel". 2. Then select "Hardware and Sound" in the Control Panel and select "Mouse". 3. In the pop-up mouse properties dialog box, find the "Visibility" below. 4. Finally, select "Pointer Options" and check the "Show pointer track" in the visibility to turn on the mouse track effects.
 10 classic web mouse effects sections to share
10 classic web mouse effects sections to share
11 Jan 2018
This article mainly shares with you 10 classic web mouse special effects codes, and compiles and explains the codes. Friends who need to do mouse special effects should come and take a look. I hope it can help you.
 Using CSS3 to implement eight groups of super cool mouse-over picture animations
Using CSS3 to implement eight groups of super cool mouse-over picture animations
26 Jun 2018
This article mainly shares with you 8 sets of super cool pure CSS3 mouse over picture animation effects. Each animation effect is very exciting and worth learning from. Interested friends can refer to it.
 Steps to turn off mouse track effects in Windows 10
Steps to turn off mouse track effects in Windows 10
31 Dec 2023
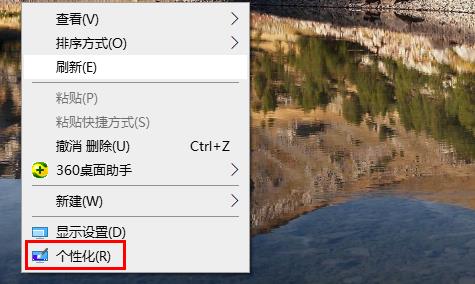
When we use the win10 system, we can make many personalized settings, including mouse track special effects. However, many users do not know how to turn off the mouse track special effects in win10. For this reason, we have provided detailed methods. How to turn off the mouse track effects in Windows 10: 1. First, right-click on a blank space on the desktop, and then click "Personalize". 2. Then click "Theme" on the left and select "Mouse Cursor" on the right. 3. After entering the properties, you can see and select "Pointer Options". 4. Then scroll down to see the visibility, and the √ is checked at this time. 5. Uncheck, then click Apply and OK.
 Where are the canvas mouse coordinates?
Where are the canvas mouse coordinates?
22 Aug 2023
How to get mouse coordinates for canvas: 1. Create a JavaScript sample file; 2. Get a reference to the Canvas element and add a listener for mouse movement events; 3. When the mouse moves on the Canvas, the getMousePos function will be triggered; 4. Use The "getBoundingClientRect()" method obtains the position and size information of the Canvas element, and obtains the mouse coordinates through event.clientX and event.clientY.
24 Jun 2016
5 stunning mouse sliding button animations based on CSS3
 Html5 Canvas Preliminary Study Notes (15) - Mouse Events
Html5 Canvas Preliminary Study Notes (15) - Mouse Events
28 Feb 2017
This article completes an example where the protagonist moves with the mouse. The effect is as follows:
 How to Get Accurate Mouse Position Relative to a Canvas Element?
How to Get Accurate Mouse Position Relative to a Canvas Element?
04 Nov 2024
Detecting Mouse Position Relative to Canvas ElementIn the realm of interactive web development, a common task is accurately determining the mouse...


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.