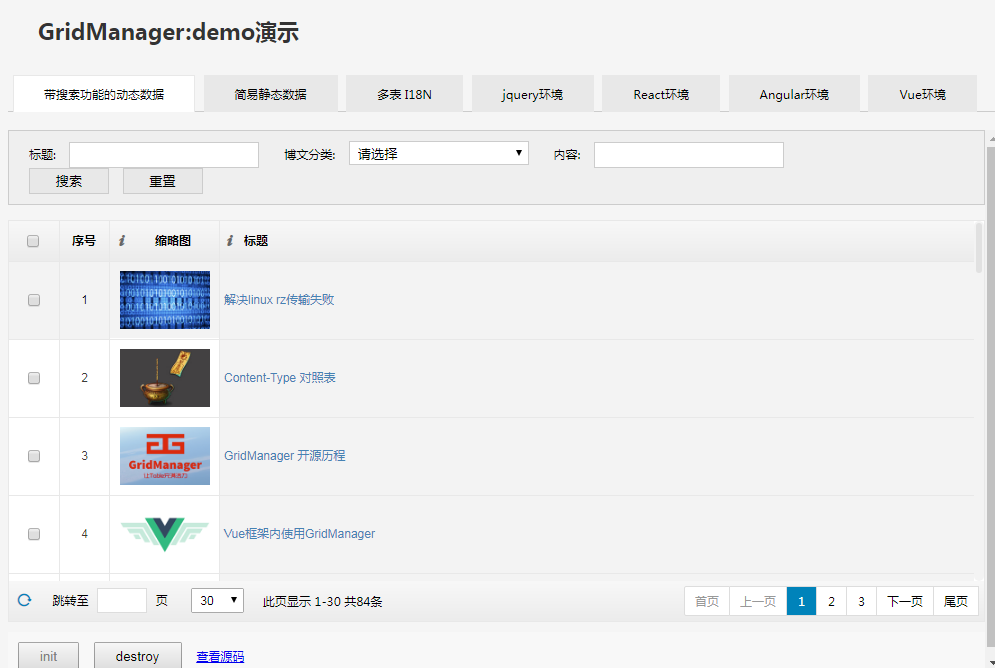
Table plug-in GridManager
A table plug-in based on jquery to realize width adjustment, column position replacement, paging, sorting and other functions.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Dynamic table plug-in based on jQuery_jquery
Dynamic table plug-in based on jQuery_jquery
16 May 2016
In my page processing, I sometimes need to perform form processing, and one user needs to be able to add and modify multiple records.
 A lightweight Bootstrap Table plug-in worth sharing
A lightweight Bootstrap Table plug-in worth sharing
04 Jan 2017
This article shares with you the lightweight Bootstrap Table plug-in, which displays data in the form of a table and supports operations such as radio selection, checkboxes, sorting, paging, display/hide columns, etc. Interested friends can refer to one time
16 May 2016
During project development, testers reported a defect that even though there was form validation, if the "Submit" button was clicked twice quickly, the system would generate two identical records.
 How to check table data in mysql
How to check table data in mysql
25 Aug 2020
MySQL table data query method: first run the software and select the link address of the database to be queried; then click the [Query-Create Query] button in sequence; then enter the query statement to query the dialog box; finally the query results are in the form of a list Show it off.
 How to enter the check mark in the excel table box_How to enter the check mark in the excel table box
How to enter the check mark in the excel table box_How to enter the check mark in the excel table box
24 Apr 2024
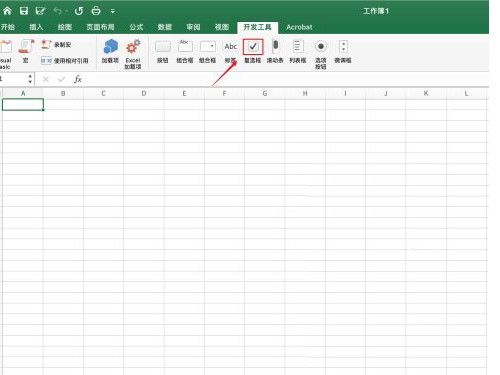
Step 1: Open the form, click [Development Tools], and click the [Checkbox] icon. Step 2: Click anywhere you want and click the [box] on the left. Step 3: Click the left mouse button of the single machine to start ticking in the box of the table.
 How to freeze columns in WPS table_Tutorial on freezing columns in WPS table
How to freeze columns in WPS table_Tutorial on freezing columns in WPS table
25 Apr 2024
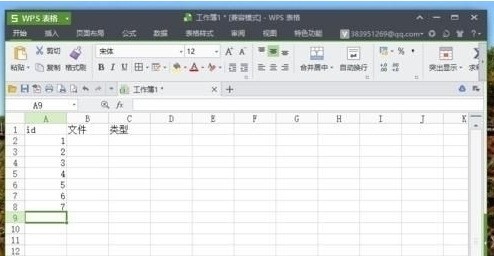
Step 1: First open the WPS form, as shown in the figure below. Step 2: Then in the edited form, select the columns you want to freeze, as shown in the figure below. Step 3: Then click the [View] button in the menu bar, and click [Freeze Window] in the view bar tool, as shown in the figure below. Step 4: Return to our operation interface, we can see the effect after setting, as shown in the figure below.
 How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Rows from a MySQL Table?
30 Oct 2024
Add a Delete Button to a PHP Form to Remove Rows from a MySQL TableYou've encountered difficulties adding a delete option to a results page that...
 How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
How to Implement a Delete Button in a PHP Form to Remove Records from a MySQL Table?
27 Oct 2024
How to Integrate a Delete Button into a PHP Form to Remove Records from a MySQL TableProblem:A request to add a "Delete" option to an HTML table...
16 May 2016
In this example, we will use jQuery to turn a text message into an editable form by clicking on it. You can edit the text content and then click the "OK" button. The new content will be sent to the background PHP program for processing, and Save to the database; when the "Cancel" button is clicked, the page will be restored to the initial state. Friends in need can refer to the following


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.