jquery stretch login window effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article will introduce to you the code to implement div window vibration special effects based on jiquery. Friends who need it can refer to it.
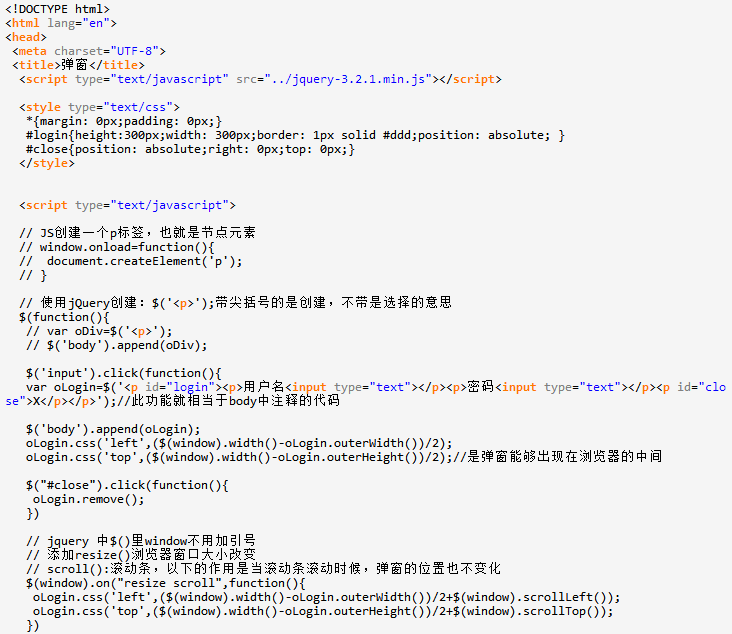
 How to create a pop-up window effect with jQuery
How to create a pop-up window effect with jQuery
31 Dec 2017
What I bring to you this time is how to create a pop-up window effect with jQuery. The pop-up window effect is often used in our projects. This article will give you a detailed analysis.
16 May 2016
Hidden modal window technology is a good solution for dealing with interface elements that are not specifically necessary to appear on the web page. Let’s share with you how to use the jQuery plug-in leanModal to create a regular modal window.
05 Dec 2016
This article introduces PHP combined with jQ and CSS to create an avatar login window (imitation of QQ login), and implements a login interface similar to QQ. It is of great reference value and friends in need can learn about it.
 jquery imitation QQ alumni DIV simulation window effect source code_jquery
jquery imitation QQ alumni DIV simulation window effect source code_jquery
16 May 2016
This article uses the famous jquery to implement the DIV simulation window of QQ alumni. Some of QQ’s tests are very good.
16 May 2016
This article mainly introduces jQuery to realize the sliding window effect of sensing mouse changes on the Microsoft homepage. It is a simple animation effect based on jQuery responding to mouse events. It is very simple and practical. Friends who need it can refer to it.
16 May 2016
This article will introduce to you the pop-up login window based on the combination of jquery div css. The general idea of the implementation is as follows: first hide and display through the display: none attribute. Interested friends can take a look at the code implementation process.
 jquery pop-up login window implementation code_jquery
jquery pop-up login window implementation code_jquery
16 May 2016
The structure defines two layers, one is the translucent background layer, and the other is the main structure of the pop-up layer, both of which are set to floating position:absolute; it is easy to cover up all body content with the background layer.
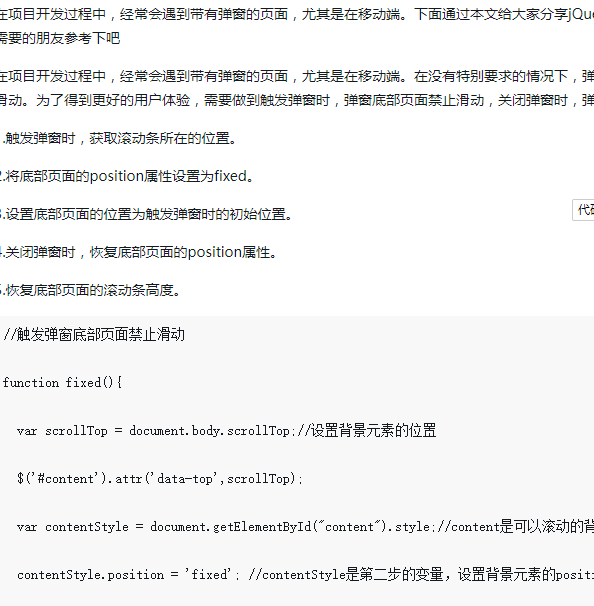
 How to achieve the disabling sliding effect of the bottom page under the pop-up window in jQuery
How to achieve the disabling sliding effect of the bottom page under the pop-up window in jQuery
19 Jun 2018
During project development, we often encounter pages with pop-up windows, especially on the mobile side. Through this article, I will share with you jQuery to achieve the effect of disabling sliding on the bottom page of the pop-up window. Friends who need it can refer to it.


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

CSS3 login registration window interface sliding switching effect
CSS3 login registration window interface sliding switching effect