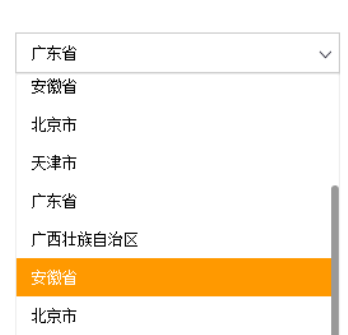
Simple drop down selection box
Simple drop-down selection box
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery sets drop-down box value to prevent selection
jQuery sets drop-down box value to prevent selection
18 May 2023
In web development, the drop-down box (select) is one of the commonly used user interaction controls. Typically, we set the option values of a drop-down box, and then the user can select the option they need. But sometimes, we need to prevent users from selecting certain options under certain circumstances. So how to use jQuery to set the value of the drop-down box and prohibit selection? This article will cover this issue in detail. 1. Use jQuery to set the value of the drop-down box. In jQuery, you can easily set the value of the drop-down box through the .val() method. This method accepts a
16 May 2016
This article mainly introduces the jQuery implementation of the drop-down box image selection function, which can realize the drop-down list function with images. It involves the use of the jquery plug-in imageselect.js. Friends who need it can refer to the following
16 May 2016
This article mainly introduces several methods for implementing drop-down box effects using combobox in jQuery easyui. It is very simple and practical. Friends who need it can refer to it.
16 May 2016
This article mainly introduces in detail the sample code for implementing drop-down box beautification effects based on jquery. It will be analyzed and explained with a complete example. Interested friends can refer to it.
16 May 2016
This article mainly introduces the effect of jquery imitating QQ login account selection drop-down box in detail. It has certain reference value. Interested friends can refer to it.
 Use jQuery to create a simple drop-down box example
Use jQuery to create a simple drop-down box example
31 Mar 2017
Let’s take a look at the renderings first: Everyone must have seen web pages with similar effects. How to achieve it? The code is very simple: <html><head><meta http-equiv="Content-Type" content="text/html; charset =utf-8" /><title></title><style type="text/css">* { margin:0; padding:0; }div.
 How to use jQuery to implement drop-down box selection jump function
How to use jQuery to implement drop-down box selection jump function
11 Apr 2023
jQuery is a widely used JavaScript library that helps developers handle DOM operations, event handling, and Ajax requests more easily, so it is widely used in web development. In this article, we will discuss how to use jQuery to implement the jump function of drop-down box selection. First, let's take a look at the basic HTML code as follows: ```<select id="selectBox"> <option value="http://www.google.c
 jquery clear drop-down box
jquery clear drop-down box
25 May 2023
With the continuous development of Web technology and the continuous advancement of the times, jQuery has become one of the most commonly used Javascript libraries in front-end development. In fact, using jQuery simplifies many operations, such as clearing drop-down boxes. What is jQuery clear dropdown box? When we create tables or forms on web pages, we often need to use drop-down boxes. Previously, we might need to manually enter the name and value of each item in the drop-down box. However, there is now a better way. You can quickly create a drop-down list by clearing the drop-down box using jQuery. also,
16 May 2016
This article mainly introduces the jQuery implementation of input box drop-down list tree effects. It is recommended to everyone. Friends in need can refer to it.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER