Multiple CSS custom checkboxes
The default checkboxes are very clear and many web developers would like at least some to be able to customize them, but unfortunately there is no direct way to do so. Luckily I used a bunch of little CSS workarounds to create these custom checkboxes.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to Create a Custom Multiple Selection Dropdown Checklist with Checkboxes in HTML, CSS, and JavaScript?
How to Create a Custom Multiple Selection Dropdown Checklist with Checkboxes in HTML, CSS, and JavaScript?
17 Nov 2024
Creating Multiple Selection Dropdown ChecklistsWhen creating a dropdown list, it's often desirable to allow users to select multiple options....
 How to Style Checkboxes with Custom Color Overlays Using CSS?
How to Style Checkboxes with Custom Color Overlays Using CSS?
11 Nov 2024
CSS Styling Checkboxes with Overlaid ColorsIntroductionStyling checkboxes using CSS can be a challenge, especially when you need to apply...
16 May 2016
This article mainly introduces the relevant information about how jquery obtains the values of multiple checkboxes and submits them to php asynchronously. Friends in need can refer to it.
08 Aug 2016
:This article mainly introduces jquery to obtain the values of multiple checkboxes and submit them to php asynchronously. Students who are interested in PHP tutorials can refer to it.
13 Jul 2016
jquery's method to obtain the values of multiple checkboxes and submit them to php asynchronously, jquerycheckbox. How jquery obtains the values of multiple checkboxes and submits them to php asynchronously. jquerycheckbox This article describes an example of how jquery obtains the values of multiple checkboxes and submits them to php asynchronously. Share it with everyone for everyone
 Detailed explanation of CSS and HTML custom checkbox effects
Detailed explanation of CSS and HTML custom checkbox effects
19 Dec 2017
Checkbox should be a relatively common HTML function, but the checkbox that comes with the browser is often not very good-looking, and the effects are different in different browsers. Out of the need to beautify and unify visual effects, the customization of checkbox was proposed. This article mainly shares with you the effect of CSS+HTML custom checkbox. Let’s take a look. I hope it can help you.
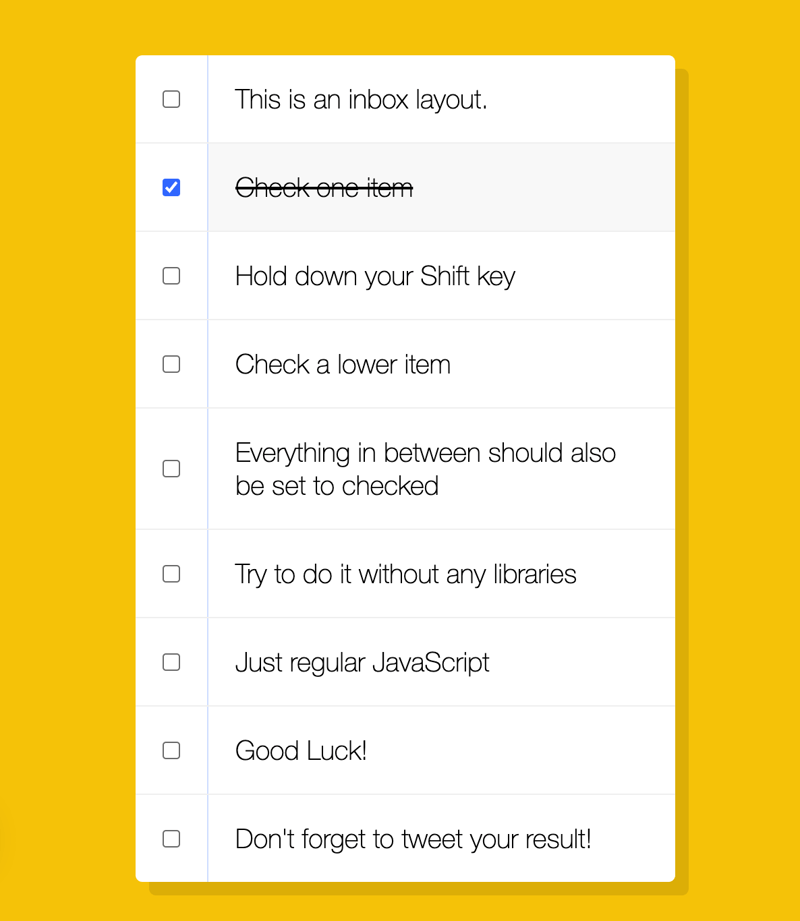
 JavaScript- Hold Shift to Check Multiple Checkboxes!
JavaScript- Hold Shift to Check Multiple Checkboxes!
23 Jul 2024
So I am back after another tough challenge from Wes Bos's JavaScript30! Today's challenge was much more work than I first assumed. Holding shift to check multiple boxes is such a common practice I was surprised to see that it isn't built in to websi
 HTML, CSS and jQuery: Make a multi-select dropdown menu with checkboxes
HTML, CSS and jQuery: Make a multi-select dropdown menu with checkboxes
27 Oct 2023
HTML, CSS and jQuery: Making a multi-select drop-down menu with checkboxes As the Internet continues to develop, web design and interactive experience are becoming more and more important. In the past, using mouse clicks to make selections was a common interaction method. However, with the diversification of user needs, we need more flexible and intelligent interaction methods. This article will introduce how to use HTML, CSS and jQuery to make a multi-select drop-down menu with checkboxes. First, we need to create a basic HTML structure containing a
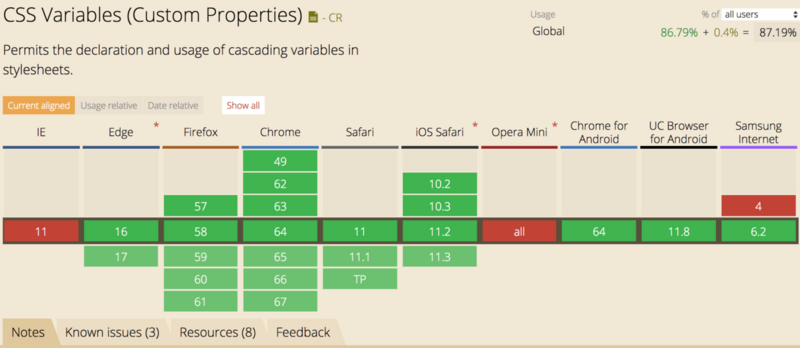
 Implementation of css custom properties and spotlight effects (code)
Implementation of css custom properties and spotlight effects (code)
11 Sep 2018
What this article brings to you is about the implementation (code) of CSS custom properties and spotlight effects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER