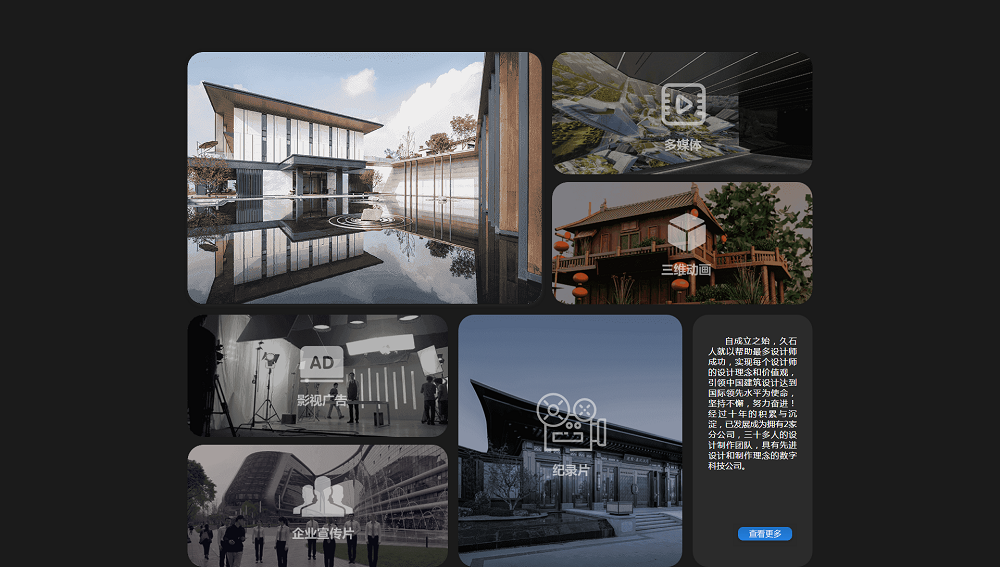
css3 image mask highlighting
css:hover creates corporate image promotion image layout, mouse-over image mask highlighting and icon prompt effects.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
CSS3 elastic stacking image switching special effect suitable for mobile_html/css_WEB-ITnose
24 Jun 2016
CSS3 elastic stacking image switching special effects suitable for mobile
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
CSS3 Practical Development: Teach you step by step how to develop mouse-over picture animation effects (Part 2)_html/css_WEB-ITnose
24 Jun 2016
CSS3 practical development: teach you step-by-step how to develop mouse-over picture animation special effects (Part 2)
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page


Hot Tools

jQuery 3D picture slider carousel effect
3D image Slider carousel effect based on jQuery

Pure CSS to achieve cool switching animations when the mouse passes through pictures
Pure CSS enables cool switching animation code downloads when the mouse passes through pictures.

HTML5 image carousel plug-in with parallax effect
An HTML5 picture carousel plug-in with parallax effect, which can control pictures with the mouse and produce a cool visual difference effect when the picture carousel is scrolled.

B site header image interactive mouse hover depth of field focus effect
An interactive mouse-over depth-of-field focus effect web page special effect for the B site header image.

Cool jQuery 3D picture wall effects that can be dragged and rotated
A cool jQuery 3D picture wall effect that can be dragged and rotated. The pictures are surrounded to form a circular picture wall, and each picture has glow and reflection effects. It is a very beautiful picture display effect.