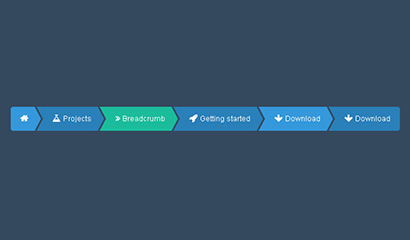
CSS3 flat breadcrumb navigation

CSS3 flat breadcrumb navigation is a website navigation implemented in pure CSS3. Move the mouse over the navigation to highlight it.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Learn to use CSS3 to create website breadcrumb navigation effect_html/css_WEB-ITnose
Learn to use CSS3 to create website breadcrumb navigation effect_html/css_WEB-ITnose
24 Jun 2016
Learn to use CSS3 to create website breadcrumb navigation effects
 Create breadcrumb navigation with css_html/css_WEB-ITnose
Create breadcrumb navigation with css_html/css_WEB-ITnose
24 Jun 2016
Create breadcrumb navigation with css
 jQuery and CSS3 super cool 3D page switching navigation menu plug-in_html/css_WEB-ITnose
jQuery and CSS3 super cool 3D page switching navigation menu plug-in_html/css_WEB-ITnose
24 Jun 2016
jQuery and CSS3 super cool 3D page switching navigation menu plug-in
 Pure CSS3 hover icon rotation navigation animation code_html/css_WEB-ITnose
Pure CSS3 hover icon rotation navigation animation code_html/css_WEB-ITnose
24 Jun 2016
Pure CSS3 hover icon rotation navigation animation code
![[Application][js css3]3D box navigation[PC]_html/css_WEB-ITnose](/static/imghw/default1.png) [Application][js css3]3D box navigation[PC]_html/css_WEB-ITnose
[Application][js css3]3D box navigation[PC]_html/css_WEB-ITnose
24 Jun 2016
[Application][js css3]3D box navigation[PC side]
 A simple animated navigation implemented in pure css3 code_html/css_WEB-ITnose
A simple animated navigation implemented in pure css3 code_html/css_WEB-ITnose
24 Jun 2016
A simple animated navigation implemented in pure css3 code
 11 CSS3 paging navigation bars suitable for mobile devices_html/css_WEB-ITnose
11 CSS3 paging navigation bars suitable for mobile devices_html/css_WEB-ITnose
24 Jun 2016
11 CSS3 paging navigation bars suitable for mobile devices


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design





