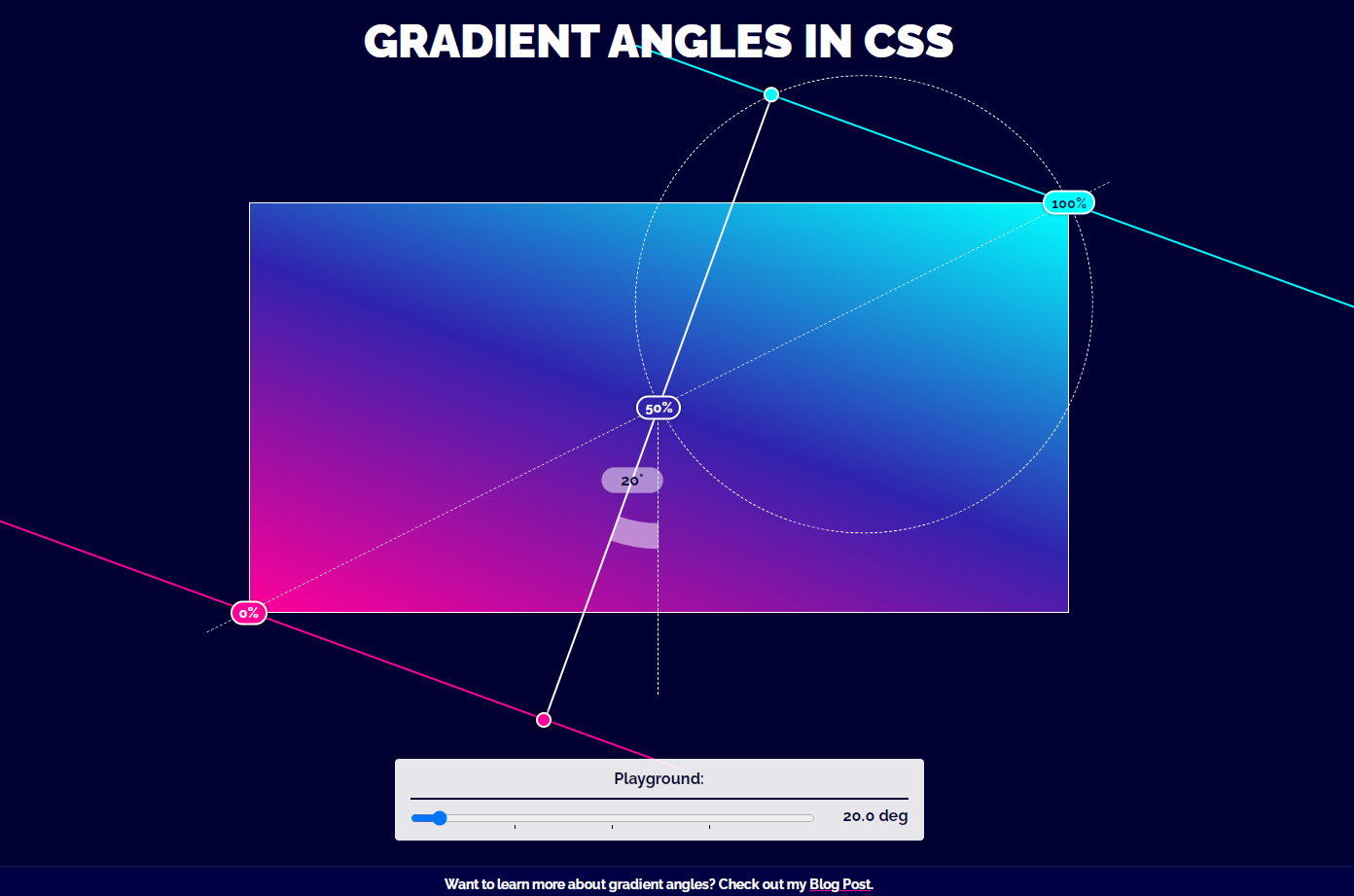
css angle color gradient effect
A CSS angle gradient and color gradient code template. Click the control below to realize the animation effect of adjusting the color of the picture according to the angle gradient. It is simple and practical, and can be flexibly used in web pages.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Canvas gradient color: How to achieve gradient color effect on canvas?
Canvas gradient color: How to achieve gradient color effect on canvas?
26 Sep 2018
When we open a certain web page, we may see a color gradient in some pages, which looks good. So, how is this gradient color achieved? The so-called gradient color is actually the transition between colors, and the html5 Canvas gradient is a color mode used to fill or stroke graphics. Therefore, how to achieve color gradient using canvas? This article will introduce to you the implementation of canvas gradient color.
 CSS background color gradient case: detailed explanation of linear gradient and radial gradient effect examples
CSS background color gradient case: detailed explanation of linear gradient and radial gradient effect examples
05 Sep 2018
Gradient is divided into two types: linear gradient and radial gradient. The following is css background color gradient: practical examples of linear gradient and radial gradient effects
24 Jun 2016
CSS implements color gradient effect under different browsers
 css gradient color
css gradient color
09 Mar 2018
This time I will bring you the gradient color of CSS. What are the precautions for using CSS gradient color? Here is a practical case, let’s take a look.
 How to achieve gradient effect in css? Implementation of css background color gradient and text gradient effects (code example)
How to achieve gradient effect in css? Implementation of css background color gradient and text gradient effects (code example)
13 Sep 2018
When developing front-end web pages, some gradient effects are often used, which can make the front-end page more beautiful. So how are these gradient effects implemented using css code? This chapter will show you how to achieve gradient effect in CSS? Implementation of css background color gradient and text gradient effects (code example), introduces css gradient style and how to implement css gradient. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16 May 2016
The function of the program ColorGrads is to generate a collection of color gradients through StartColor and EndColor.
16 May 2016
Use js to perform gradient change processing on the color of the navigation bar. Through processing... obtain various color strings when the two colors change, and the number of strings, that is, the frequency of acquisition, can be adjusted.
 How to use CSS to create a gradient background color effect
How to use CSS to create a gradient background color effect
25 Oct 2023
How to use CSS to create a gradient background color effect. The background color gradient effect can add beauty and appeal to web pages. In CSS, we can use a gradient background color to achieve this effect. This article will introduce how to use CSS to create a gradient background color effect, and provide specific code examples. 1. Linear gradient (Linear gradient) Linear gradient is the most common gradient effect, in which the color gradually changes from one point to another. Use the linear-gradient() function to create a linear gradient
 Use CSS to achieve the gradient background color effect of elements
Use CSS to achieve the gradient background color effect of elements
21 Nov 2023
Using CSS to achieve the gradient background color effect of elements In web development, adding a background color to elements is a very common requirement. In order to make the page more diverse, we usually hope to achieve a gradient effect of the background color of the element. This article will introduce in detail how to use CSS to achieve the gradient background color effect of elements, and provide specific code examples. CSS provides a variety of ways to achieve gradient background color effects, the most commonly used of which is to use the linear-gradient() function to create linear gradients. This function can accept multiple


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!