 JS special effects
JS special effects
 online service
online service
 jQuery floating customer service code in the lower right corner
jQuery floating customer service code in the lower right corner
jQuery floating customer service code in the lower right corner

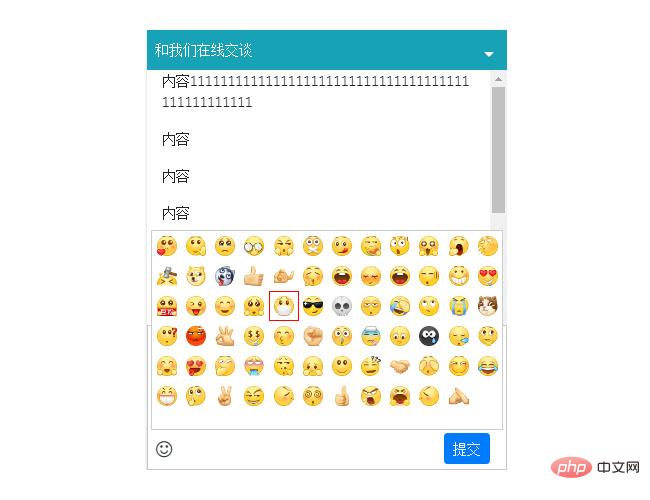
The jQuery floating customer service code in the lower right corner is a floating customer service code in the lower right corner of the web page. It uses json to obtain emoticons and supports folding and shrinking functions.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the tab style online customer service effect code in the lower right corner of the web page implemented by jQuery. It involves jQuery simple style transformation control skills. It has certain reference value. Friends in need can refer to it.
16 May 2016
A very practical QQ online customer service code. Click the QQ icon to directly talk to customer service. The details are as follows. Friends who are interested can refer to it. I hope it will be helpful to you.
16 May 2016
This article mainly introduces jQuery’s code to implement the customer service effect of web pages suspended in the upper right corner. It involves related techniques for jQuery to dynamically transform page element styles in response to mouse events. It has certain reference value. Friends who need it can refer to it.
16 May 2016
The floating advertisement in the lower right corner that can be closed or minimized is very practical. There are still many advertisements in the lower right corner now, and the advertising effect is also good. In addition to being used as advertisements, we can also define the lower right corner as website advertisement display and user reminder. and other functions.
 jQuery realizes the floating layer prompt in the lower right corner of the web page
jQuery realizes the floating layer prompt in the lower right corner of the web page
10 Nov 2016
jQuery realizes the floating layer prompt in the lower right corner of the web page
16 May 2016
This article mainly introduces jquery to implement the lottery announcement window code that floats in the lower right corner of the web page. It involves the pop-up and hiding of jquery forms and related implementation techniques. It has certain reference value. Friends in need can refer to it.
 How to contact JD online customer service
How to contact JD online customer service
23 Mar 2024
Users can contact online customer service in JD.com to have a conversation. Some users do not know how to contact JD.com online customer service. Click online customer service in My Customer Service, click Contact Manual Customer Service after sending the manual transfer, and enter manual service. This introduction to online customer service contact methods will tell you exactly how to operate it, so come and take a look! How to contact JD.com’s online customer service? Answer: Click on online customer service in My Customer Service. After sending the transfer, click to contact manual customer service. Enter manual service for detailed introduction: 1. Enter JD.com and click [Customer Service] in [My]. 】. 2. Click [Online Customer Service] at the bottom. 3. Enter and send [Transfer to Manual], and click [Contact Manual Customer Service]. 4. Select the question you want to know about, and then click [Enter Manual]
 Introduction to online customer service application development in Java language
Introduction to online customer service application development in Java language
09 Jun 2023
With the development of the Internet, more and more companies have begun to pay attention to the development and use of online customer service applications to improve user experience and reduce labor costs. As a programming language with both flexibility and stability, Java language has also become the first choice for enterprises to develop online customer service applications. This article will introduce the development of online customer service applications in Java language. 1. Basic principles of online customer service application Online customer service application is a real-time communication application that enables instant communication between enterprises and customers through professional communication technology. Technologies used by online customer service
 How to use PHP Developer City to implement online customer service function
How to use PHP Developer City to implement online customer service function
29 Jun 2023
How to use PHP Developer City to implement online customer service functions In the modern e-commerce market, providing high-quality online customer service has become one of the important means for merchants to attract customers and maintain customer satisfaction. With the rapid development of PHP development technology, it has become a common choice to use PHP to develop online customer service functions of the mall. This article will introduce how to use PHP Developer City to implement online customer service functions. Determine the needs of online customer service Before starting development, we need to clarify the online customer service functions we want to implement. We can consider the following


Hot Tools

Simple jQuery web page online customer service on the right side
Simple jQuery web page online customer service special effects on the right side

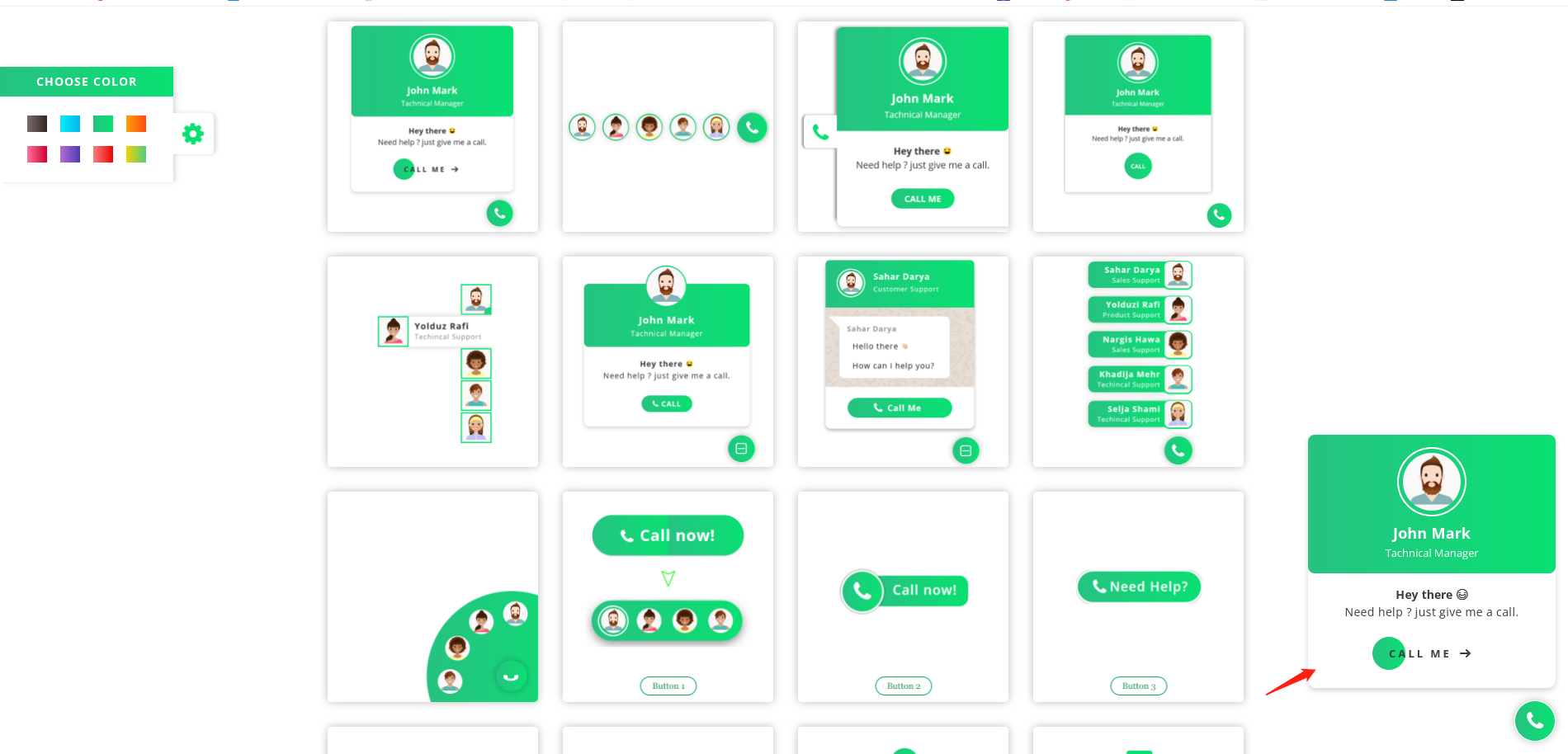
16 exquisite contact customer service window plug-in effects
16 exquisite contact customer service window plug-in effects, each one is small, flexible and beautiful, and can be called directly from the website HTML plug-in

Multi-color theme right side permanent online QQ customer service jQuery plug-in
The permanent online QQ customer service jQuery plug-in download is available on the right side of the multi-color theme. Supports multiple QQ online customer service, multiple themes to choose from, multiple parameters to customize, simple and practical.

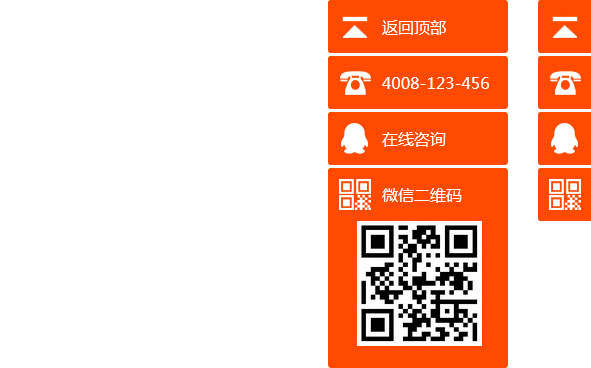
Fixed customer service code on the right side of jQuery website with QR code
Fixed customer service code on the right side of jQuery website with QR code

Another simple and easy-to-use win8 style online customer service code
Another simple and easy-to-use win8 style online customer service code



