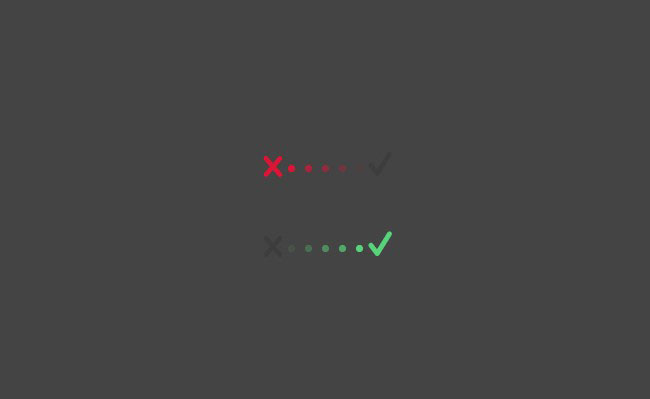
css3 realizes the special effect of the check button

CSS3 realizes the check button special effect, which is a check box beautification check effect realized by pure CSS3.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article shares with you a piece of code that uses jQuery CSS3 to achieve the special effect of falling leaves. The effect is very good. I share it with you. I hope you will like it.
 css3+jquery realizes the page turning animation effect of questionnaire answer card
css3+jquery realizes the page turning animation effect of questionnaire answer card
28 May 2017
The special effects of this optional survey are in the form of tabs, and each time you answer a question, it automatically switches to the next one, which is quite unique. Uses jQuery and CSS3, suitable for HTML5 browsers.
 js special effects: js realizes the effect code of somersault cloud
js special effects: js realizes the effect code of somersault cloud
14 Aug 2018
What this article brings to you is about js special effects: the js effect code for realizing somersault clouds has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16 Dec 2017
In CSS3, we use animation combined with keyframes to add various animation effects to elements. This article mainly introduces the effect of CSS3 to realize the sequential display of multiple elements. Friends who are interested in CSS3 and those who need it can refer to it.
 CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)
CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)
04 Jun 2020
The goals of this article: 1. Master the usage of border-radius in CSS3: achieve the following interface effects (the search function is not required), it is required not to use any framework, pure div+css3, and other instructions on border-radius knowledge points must be used. ..
 How to implement the special effect of showing and hiding a div using css3
How to implement the special effect of showing and hiding a div using css3
21 Jun 2018
This article mainly introduces how to use CSS3 to show and hide a div special effect. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 css3 realizes the effect of moving menu button (menu)
css3 realizes the effect of moving menu button (menu)
06 Aug 2018
This article introduces to you the effect of moving menu buttons in CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 CSS3 realizes the animation effect of scooping up glutinous rice balls with a spoon (super cute)!
CSS3 realizes the animation effect of scooping up glutinous rice balls with a spoon (super cute)!
15 Feb 2022
Happy Lantern Festival to all students! ! ! Today I give you a bowl of hot glutinous rice balls, which are delicious. The complete special effects source code and picture link are at the end of the article. Click to preview and download to use!
 CSS realizes the effect of gradient button (code example)
CSS realizes the effect of gradient button (code example)
09 Nov 2018
This article will share with you the effect of creating a gradient color button. The content is very detailed. Friends who are interested can take a look at the specific content.


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects




