current location:Home > Download > JS effects
-
-
- focus slide
- Menu navigation
- TABTAB
- online service
- Picture special effects
- Photo album effects
- form button
- ad code
- time date
- Player special effects
- text effects
- Waterfall special effects
- Mouse effects
- window effects
- accordion effect
- Pagination code
- Back to top
- timeline effects
- magnifying glass effect
- lottery wheel
- jQuery effects
- CSS3 special effects
- html5 special effects
- Other special effects
-
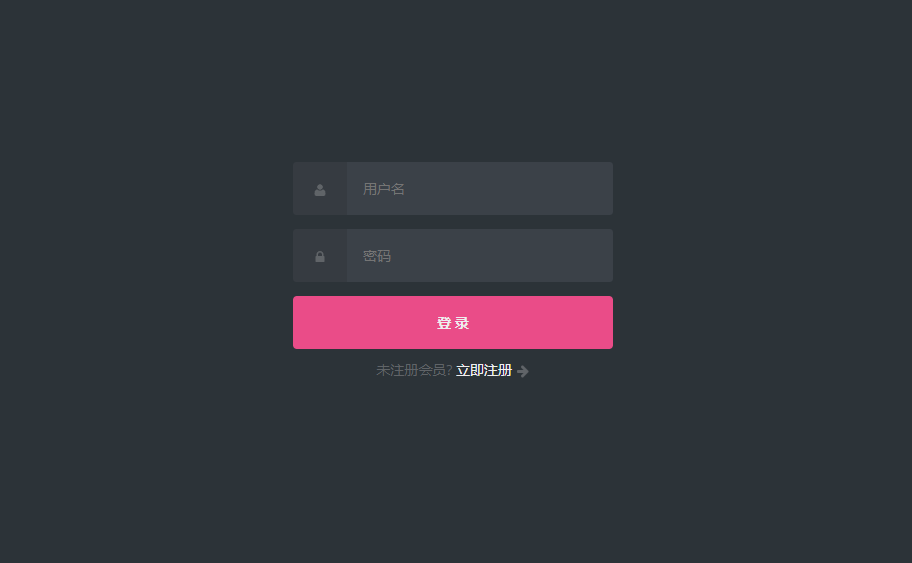
Black user login form ui layout
Create a black simple username/password login form with css3, download the login form ui template with icons and placeholders.form button2021-04-0730682021-04-07 -
15762020-01-04
-
css3 exquisite accordion menu effects
Use pure CSS3 to create an orange universal drop-down accordion menu. Click to expand and shrink the drop-down menu effect code.accordion effect2019-04-2041952019-04-20 -
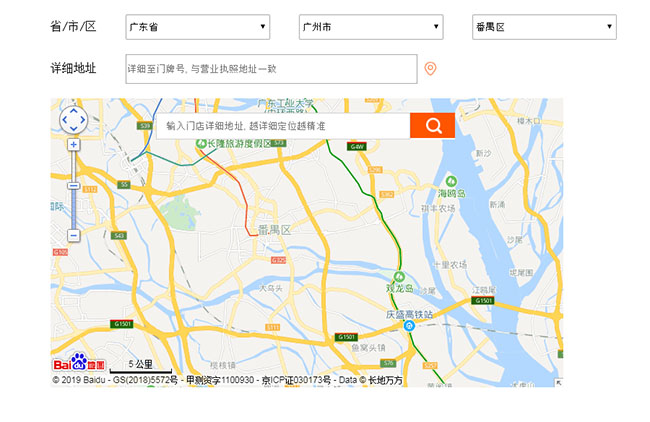
jQuery Meituan takeaway delivery address positioning code
The jQuery Meituan takeout delivery address positioning code is a Meituan takeout delivery address positioning information effect code based on Baidu Map API.jQuery effects2019-03-0137492019-03-01 -
H5+jQuery travel website left category navigation menu special effects
H5+jQuery travel website left category navigation menu special effectshtml5 special effects2018-06-1324642018-06-13 -
HTML5+canvas mouse follows line animation special effects
HTML5+canvas mouse follows line animation special effectsCSS3 special effects2018-05-0828772018-05-08 -
Retro style mouse switching js special effects through tabs
Retro style mouse switching js special effects through tabsTABTAB2018-01-0124802018-01-01 -
jQuery+HTML5 mobile sidebar pop-up menu code
jQuery+HTML5 mobile sidebar pop-up menu codeMenu navigation2017-09-1336682017-09-13 -
jquery stacked image left and right switching carousel image plug-in
This is a jquery stacked image left and right switching carousel plugin. This carousel image plug-in can align and stack images left and right, and you can switch images left and right through the front and rear navigation buttons. Usage Introduce jquery, jQuery-easing.js and jQuery-jcImgScroll.js files into the page.focus slide2017-08-1421452017-08-14 -
jquery returns to top code with QR code
jquery returns to the top code with QR code is a code that displays a return to top button when scrolling the scroll bar of a web page. Clicking the return to top button can smoothly return to the top; the QR code image will be displayed when the mouse moves over the WeChat icon; the customer service phone icon will display when the mouse moves over the customer service phone icon. The customer service phone number is displayed; click the online customer service icon to open the QQ dialog box.Back to top2017-04-2825792017-04-28 -
Registration verification instance member registration form verification code
Registration verification example member registration form verification code is used to verify whether the user's registered member information meets the requirements. If not, re-enter it. It also increases security. PHP Chinese website recommends downloading!form button2017-02-0722332017-02-07 -
jQuery slot machine spin lottery program
Are you familiar with the jQuery slot machine rotating lottery program? Isn’t this something you can play in entertainment venues? We can also play it on web pages. Nowadays, many entertainment websites use this effect. PHP Chinese website recommends downloading!lottery wheel2017-01-2030712017-01-20 -
jquery pop-up album picture enlargement plug-in
jquery pop-up album picture magnification plug-in, similar to the effect of QQ space album viewing.Photo album effects2022-05-1740782022-05-17 -
Simple and elegant login page
This is a simple and elegant login page. On the left is the login form, using blue and white; on the right is a picture, which can be replaced with the required picture. Overall simple and elegant, suitable for most websites.form button2020-11-1821932020-11-18 -
HTML5 full screen draggable horizontal image layout
HTML5 is based on TweenMax to create drag-and-drop image preview animation effects. The drag effect uses the Draggabilly plug-in. This is an html5 and CSS3 draggable horizontal image preview layout. This layout arranges all pictures horizontally in the center of the screen, and you can drag the pictures back and forth with the mouse. When you click on the number of the picture, all thumbnails will be hidden, and the currently clicked picture will be displayed on the screen to enlarge and display the text content.html5 special effects2019-06-2035202019-06-20 -
jquery people statistics page turning special effects plug-in
jquery quantity statistics, digital page turning animation special effects. (Not compatible with IE6, 7, 8)jQuery effects2019-04-2433442019-04-24 -
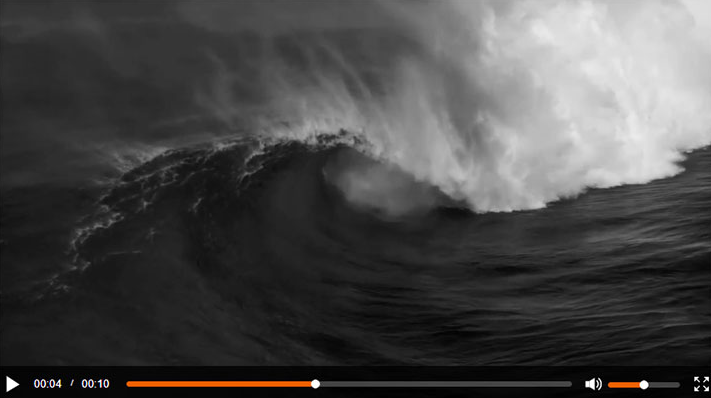
jsModern+H5 web video player plug-in
jsModern+H5 web video player plug-inhtml5 special effects2018-05-2832912018-05-28 -
css3 full screen large image small image switching focus image advertising code
This code is implemented by relying on js files, and the large pictures and small pictures are separated, so that users can save a lot of time and traffic when opening the web page. The implementation method of this code is also very simple. You can directly copy the files under index.html and images to the location you need to run, and then save them. The large and small pictures under images can be changed according to your needs, or you can Add links to larger images.focus slide2017-08-1612342017-08-16 -
Responsive Accordion Effect Google Image Gallery jQuery Plugin
mg-space is a responsive accordion effect image gallery jQuery plug-in that imitates Google Image Gallery. This picture gallery plug-in is easy to use. You can click on a theme picture to expand a group of related pictures in an accordion manner, or you can create a slideshow of related pictures.accordion effect2017-08-1519562017-08-15 -
jQuery responsive navigation menu code
jQuery responsive navigation menu codeMenu navigation2023-04-1712642023-04-17