current location: Home > Download > Learning resources > Web page production > Huahua.com web front-end layout specification reference elementary

Huahua.com web front-end layout specification reference elementary
| Classify: Learning materials / Web page production | Release time: 2018-01-22 | visits: 2943624 |
| Download: 182 |
Latest Downloads
Horror Beat Phase Maker
Himalayan Children
Zebra AI
Supermarket Manager Simulator
Red Alert Online
Delta Force
Pokémon UNITE
Fantasy Aquarium
Girls Frontline
Wings of Stars
24 HoursReading Leaderboard
- 1 Ouyi Ouyi Ouyi Ouix Ouyi Global Station Login Home Page
- 2 What are the quantum chain trading platforms?
- 3 How to trade quantum chains
- 4 What are the hybrid blockchain trading platforms?
- 5 Popular science in the currency circle: What is the difference between decentralized exchanges and hybrid exchanges?
- 6 Recommended essential software for currency contract parties
- 7 The top ten leveraged exchanges with the lowest liquidation rate (latest ranking in 2025)
- 8 Ranking of leveraged exchanges in the currency circle The latest recommendations of the top ten leveraged exchanges in the currency circle
- 9 The official website address of the well-known digital currency exchange (2025 top ten in the world)
- 10 Ethereum cross-chain trading app_What are the Ethereum cross-chain trading software?
- 11 Which Bitcoin futures exchange is global?
- 12 Top 10 trading platforms in the currency circle, Top 10 regular trading platforms for cryptocurrency (2025 edition)
- 13 Which exchanges in the currency circle are more popular? A list of the most popular exchanges in the currency circle in 2025
- 14 Currency Circle Contract Trading Platform Ranking 2025
- 15 Meme Coins May Be Solana (Sol) Secret Weapon, To $1,000
Latest Tutorials
-
- Go language practical GraphQL
- 3165 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 4496 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 2503 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 3212 2024-03-29
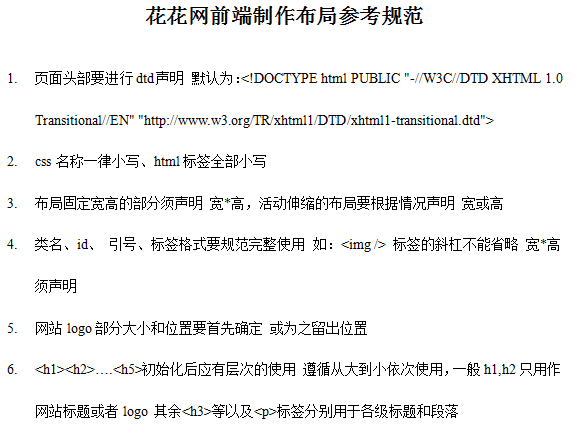
Huahua.com front-end production layout reference specification
1. The default dtd declaration for the page header is: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd">
2. All css names must be lowercase and html tags must be all lowercase.
3. The fixed width and height part of the layout must be declared as width*height, and the flexible and retractable layout must be declared as width or height according to the situation.
4. The class name, id, quotation marks, and label format must be standardized and complete. For example: <img /> The slash in the label cannot be omitted, and the width and height must be declared.
5. The size and position of the website logo part must be determined first or a place should be reserved for it.
6. <h1><h2>….<h5> After initialization, the usage should be hierarchical from large to small. Generally, h1 and h2 are only used as the website title or logo, and the rest <h3>, etc. and < ;p> tags are used for headings and paragraphs at all levels.





![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















