Detailed SEO Extension
Detailed SEO Extension is a chrome plug-in that can quickly analyze whether the title, links, pictures, social networking sites, etc. of a web page are correct. The plug-in will display whether there are items that need to be modified, and it will also count the pages. The number of links that appear (including internal and external links), whether the image has alt and title attributes, and the Open Graph tag used by the social website can also quickly check the page through other SEO tools. .
How to use the Detailed SEO Extension plug-in
1. After the plug-in is successfully installed, it will appear in the upper right corner of the browser in the plugin bar.

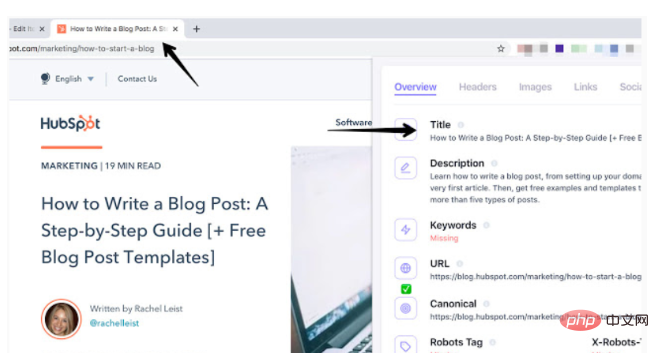
2. Click the Detailed SEO Extension icon on your tested website and you will see the relevant results. In fact, this tool just organizes the web page information into an easier-to-read form. Present.

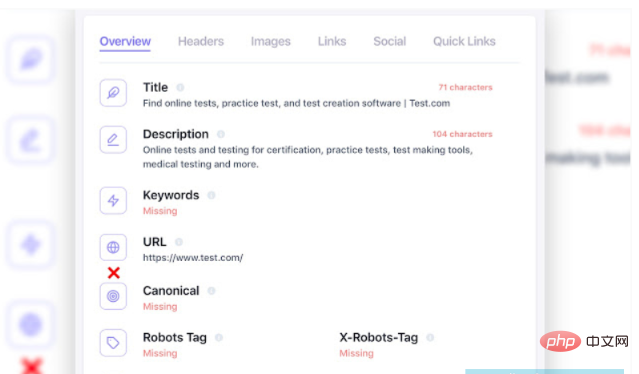
3. The most important information is displayed in the overview, including title, description, URL (whether it can be correctly indexed by search engines), Canonical (standard URL), etc., etc. A very important part of the website.

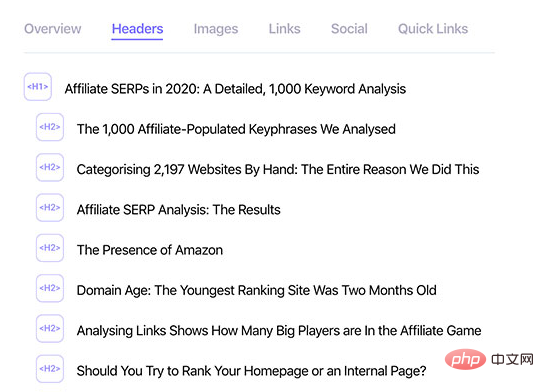
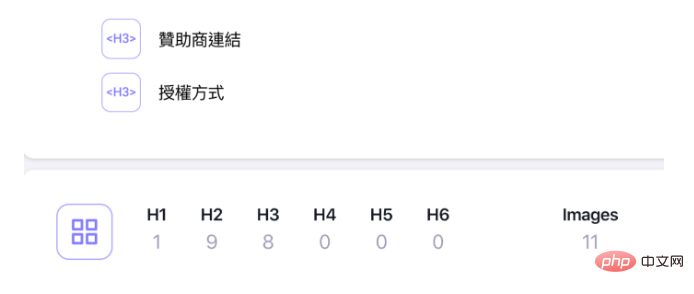
4. The Detailed SEO Extension plug-in can display the title that appears on the page, which is very helpful for knowing the hierarchy and content importance of the web page. It is usually recommended that only one H1 title appear on a single page. , as the most important main title, other titles use H2, H3, H4, etc. according to the degree.

5. At the bottom, the number of titles, pictures, and links at various levels of a single page will be displayed. In the lower right corner, you can quickly open Robots.txt and Sitemap.xml. an important file.

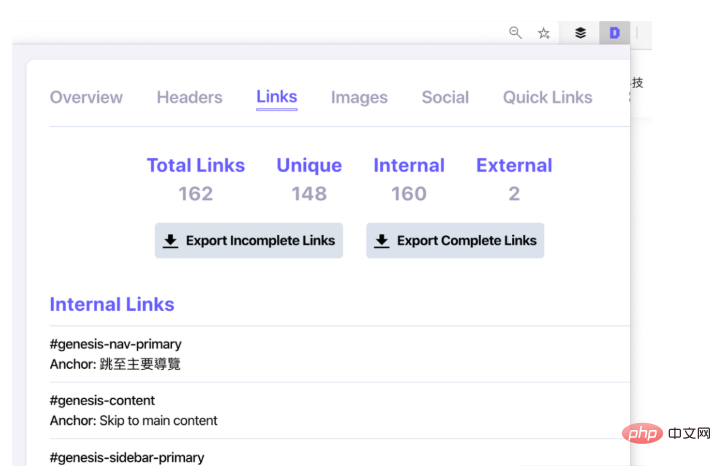
6. Switch to the hyperlink page, Detailed SEO Extension will display the number of links on this page, including external links and internal links, the anchor text used in each URL, etc., you can It's also convenient to quickly export a list of links.

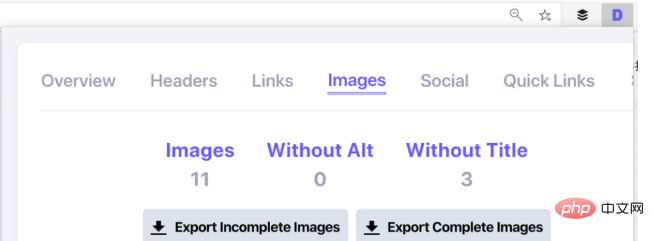
7. Remember to add alt and title attributes to the picture part. This will help users with disabilities understand what the picture represents.

All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Chrome plug-in postman installation problem_html/css_WEB-ITnose
Chrome plug-in postman installation problem_html/css_WEB-ITnose
24 Jun 2016
Chrome plug-in postman installation problem
 Detailed explanation of the use of Yii2 paging and its extension methods, detailed explanation of yii2 paging extension_PHP tutorial
Detailed explanation of the use of Yii2 paging and its extension methods, detailed explanation of yii2 paging extension_PHP tutorial
12 Jul 2016
Detailed explanation of the use of Yii2 paging and its extension methods, and detailed explanation of yii2 paging extension. Detailed explanation of the use of Yii2 paging and its extension methods, detailed explanation of yii2 paging extension Preface: Explain what we will cover in this article. The use of paging, and teach you step by step how to do paging.
 Detailed tutorial on how to install PHP's swoole extension, phpswoole installation method_PHP tutorial
Detailed tutorial on how to install PHP's swoole extension, phpswoole installation method_PHP tutorial
12 Jul 2016
Detailed tutorial on how to install PHP swoole extension, phpswoole installation method. Detailed tutorial on how to install PHP swoole extension, phpswoole installation method. Swoole supports PHP 5.3.10 or above, so please install PHP 5.3.10 or above before installing Swoole. Now let’s introduce it.
 Prospector on Visual Studio Code
Prospector on Visual Studio Code
30 Jan 2025
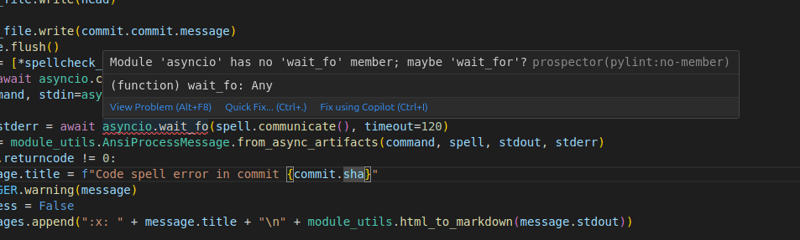
Visual Studio Code plug -in: Prospector code quality check tool In order to improve the integration of Prospector and mainstream IDE, I developed a Visual Studio Code plug -in based on the VS Code Linter plugin. Although the plug -in is not currently maintained, it provides valuable experience for the rapid construction of a new Prospector VS Code integrated plug -in. The plug -in allows users to run the Prospector directly in VS Code, and check the code check results in the editor, and use the experience smooth and seamless. Results display: Plug -in
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
12 Jul 2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools is a developer browser extension for debugging vue.js applications based on the Google Chrome browser. You can debug code under the browser developer tools. IT engineers who do front-end development should be familiar with this tool. They can check the code while viewing the page in the sidebar pane. Since Vue is data-driven, there is nothing that can be parsed by viewing the DOM structure during development and debugging. But with the help of the vue-devtools plug-in, we can easily parse and debug the data structure

Talend API Tester
The Talend API Tester plug-in, formerly known as Restlet Client, is designed and developed by developers as a tool that can help programmers debug web pages. Talend API Tester makes it easy to call, discover and test HTTP and REST APIs. Enables visual interaction with REST, SOAP and HTTP APIs.

Karson / tinytools
Tiny tools is a Chrome extension that contains many useful tools, such as QR code generator, QR code decoding, translation, timestamp conversion, source format, JSON format, image base64 character encoding, etc.

Angular debugging pluginAngularJS Batarang
The angularjs batarang plug-in is a powerful Angular debugging plug-in that can be installed on Google Chrome. Installing and using this angularjs batarang plug-in can make your development process more convenient.





