Angular debugging pluginAngularJS Batarang
Nowadays, when we are engaged in front-end development, the popular MVVM framework is definitely unavoidable. So here are three popular framework Devtools, if you need to pick them up yourself. Vue.js devtools, AngularJS BatarangReact, Developer Tools. This article mainly introduces AngularJS Batarang
How to use the AngularJS Batarang plug-in
For the offline installation method of the AngularJS Batarang plug-in, please refer to the following method: For the old version of chrome browser, first enter [chrome://extensions/] on the tab page to enter the chrome extension, and unzip the content you have on this site Download the plug-in and drag it into the extension page.

2. When the latest version of Chrome browser is directly dragged and dropped to install, "The package is invalid" will appear. CRX-HEADER-INVALID" error message, please refer to Baidu: The solution to "CRX-HEADER-INVALID" appears when installing the Chrome plug-in. You can use it after installation.

3. After the installation is complete, the icon will appear in the plug-in bar.

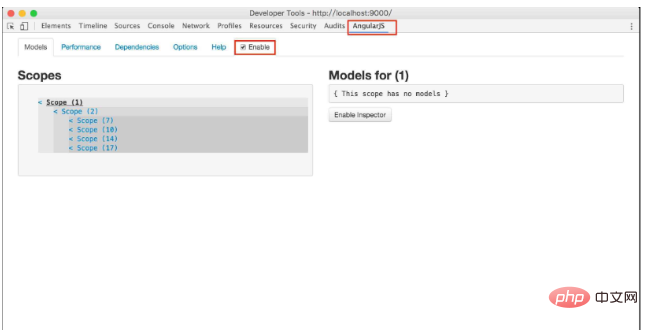
4. Open an Angular application in the chrome browser and open the console, as shown below, you will find that there is an additional On the AngularJS page, check "Enable" and the control can be used.

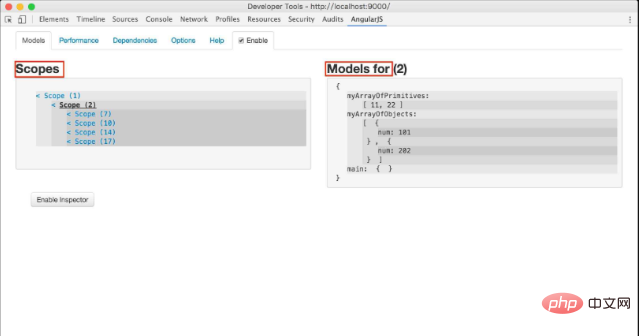
5. Click on Models, as shown below. The left side is the information of all Scopes under the application, and the right side is the corresponding Scope. model information. Click on a scope, and all model information in the scope will be displayed on the right. Click "<" before Scope to jump to the DOM tag where the scope is located in Elements.

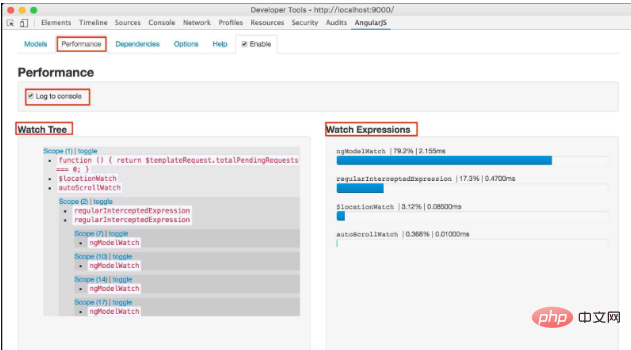
6.Performace shows the performance of the application. The monitoring tree is displayed on the left. Click on the node of the tree to jump to on the corresponding element element. Shown on the right is the performance of monitoring expressions. This page can help us optimize performance.

7. Dependenices displays the dependencies between instructions and services. Select an instruction to see the services it depends on. . Visualize the dependencies between services through charts. The red lines represent dependencies
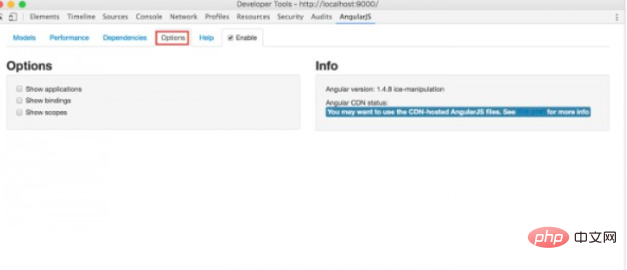
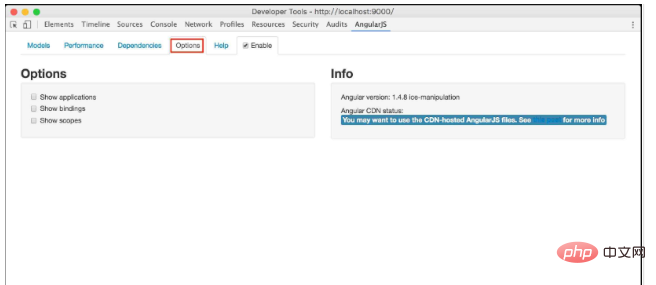
8. Finally is the options page. There are three options: "show applications," "show scopes," and "show bindings." When each option is checked, the corresponding content will be highlighted on the page during debugger. 
9. If you have any questions, please check help
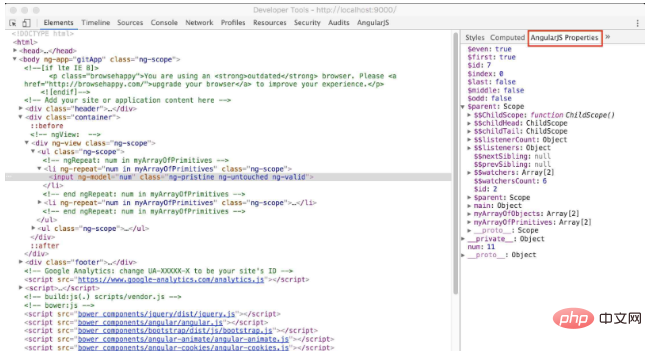
10. Select in the Element tag When a certain tag is clicked, the content on the right side of the Element page will have an additional AngularJS Properties page. This page displays the properties of the scope of the selected html content. This function is very useful for understanding Angular Scope. If you don’t understand Angular Scope very well, you can use this function more. 
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
24 Jun 2016
Chrome plug-in postman installation problem
 Prospector on Visual Studio Code
Prospector on Visual Studio Code
30 Jan 2025
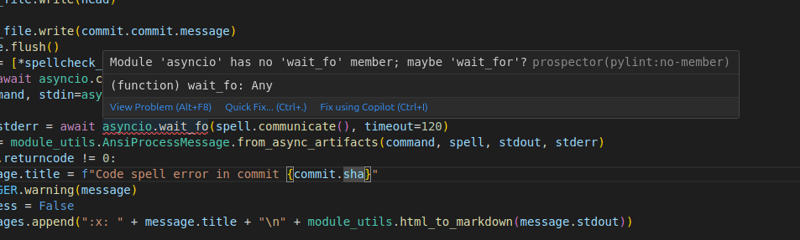
Visual Studio Code plug -in: Prospector code quality check tool In order to improve the integration of Prospector and mainstream IDE, I developed a Visual Studio Code plug -in based on the VS Code Linter plugin. Although the plug -in is not currently maintained, it provides valuable experience for the rapid construction of a new Prospector VS Code integrated plug -in. The plug -in allows users to run the Prospector directly in VS Code, and check the code check results in the editor, and use the experience smooth and seamless. Results display: Plug -in
 WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp_PHP tutorial
12 Jul 2016
WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp. WordPress plug-in--WP BaiDu Submit structured data plug-in quickly and comprehensively submits web pages to Baidu, wordpress--wp 1. Introduction to WP BaiDu Submit WP BaiDu Submit helps to have Baidu webmaster platform chain


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools is a developer browser extension for debugging vue.js applications based on the Google Chrome browser. You can debug code under the browser developer tools. IT engineers who do front-end development should be familiar with this tool. They can check the code while viewing the page in the sidebar pane. Since Vue is data-driven, there is nothing that can be parsed by viewing the DOM structure during development and debugging. But with the help of the vue-devtools plug-in, we can easily parse and debug the data structure

Talend API Tester
The Talend API Tester plug-in, formerly known as Restlet Client, is designed and developed by developers as a tool that can help programmers debug web pages. Talend API Tester makes it easy to call, discover and test HTTP and REST APIs. Enables visual interaction with REST, SOAP and HTTP APIs.

Karson / tinytools
Tiny tools is a Chrome extension that contains many useful tools, such as QR code generator, QR code decoding, translation, timestamp conversion, source format, JSON format, image base64 character encoding, etc.

Detailed SEO Extension
SEO is a search engine optimization technology. Website operators need to publish some high-quality content to meet the needs of users, so as to win the favor of search engines and bring search traffic from search engines. Measuring the search engine's love for a website is usually composed of this SEO indicator. Regarding SEO, we have introduced many plug-ins such as SEO toolbar: SEOquake, META SEO inspector, 5118 Webmaster Toolbox - Essential SEO plug-in, etc. Wait, today the editor has brought you a tool that can quickly analyze the title of a certain web page.





