
With the in-depth study of the integrated Spry function in Dreamweavse cs3, we understand and master some functional modules of the Spry framework, including easily displaying XML data into HTML pages through Dreamweavse cs3 visual operations.
Of course, when it comes to how to insert and display XML data into an HTML page, what usually comes to mind immediately is the data island. For example:
[Ctrl+A Select All Note: If you need to introduce external Js, you need to refresh to execute]
Of course, you can also use XSLT to display XML into the page, but now you use Dreamweaver CS3 integrates Spry function, which can easily embed XML data into HTML, and at the same time, it can also perform XML data reordering, regular data update and non-refresh display, etc. - a standard Spry AJAX application.
1, XML data file: site.xml
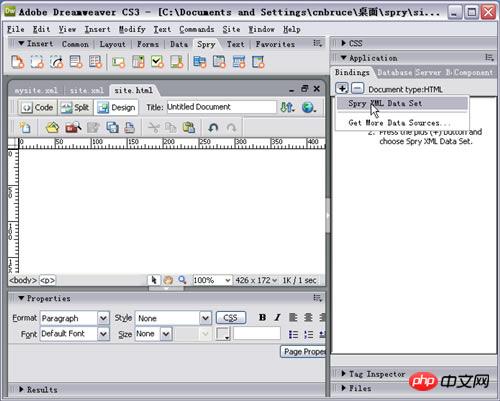
2, add "Spry XML Date Set" in Dreamweaver CS3 
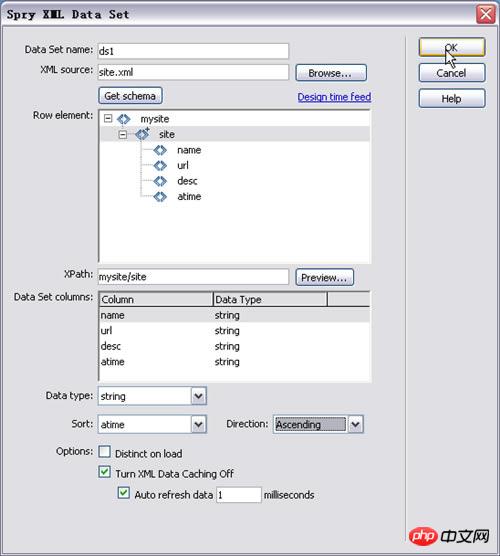
3, browse in the opened dialog box Select the XML data source , and then click "Get schema" to extract the XML node display. Select the node in the "Row element" to automatically obtain the "XPath" (Note: When different XPaths are selected, the information that can ultimately be displayed is also different. Not the same), select the reference node for classification sorting in the "Sort" column, such as selecting descending or ascending order of time, and in "Options" you can set the automatic update of XML data and display without a refresh mechanism. 
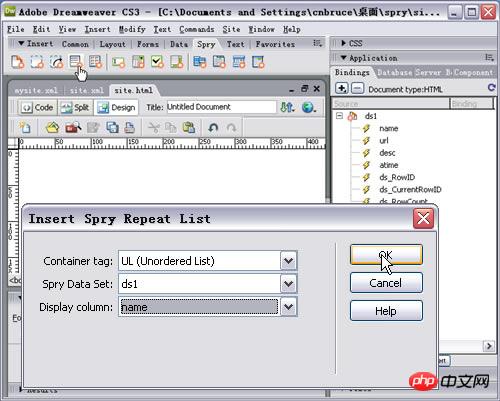
#4. After completing the binding of XML data, you can display the XML data (loop) in the HTML page. 
Generally speaking, it is easy to get started. It is also very simple to go back to the [Code] view to look at the code. All the work is done by the Spry framework.
However, the current problems and considerations are:
1. The data source of Chinese XML nodes cannot be well supported.
2. The hyperlink displayed by XML in HTML cannot be opened.
3. This needs to be solved. The problem with remote XML data sources is the function similar to RSS aggregation
The above is the detailed content of Tutorial on displaying XML data to HTML page via Spry. For more information, please follow other related articles on the PHP Chinese website!
 How to convert pdf to xml format
How to convert pdf to xml format
 How to get http status code in PHP
How to get http status code in PHP
 What is the difference between USB-C and TYPE-C
What is the difference between USB-C and TYPE-C
 How to lock screen on oppo11
How to lock screen on oppo11
 The role of html title tag
The role of html title tag
 How to solve the problem of missing steam_api.dll
How to solve the problem of missing steam_api.dll
 How to write triangle in css
How to write triangle in css
 What to do if windows photo viewer is out of memory
What to do if windows photo viewer is out of memory
 length function usage
length function usage




