產品資訊
Reachat是什麼?
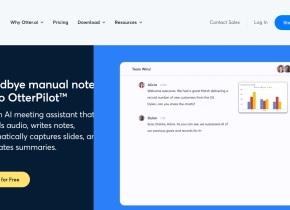
Reachat 是 ReactJS 中 LLM 和 ChatUI 的開源 UI 構建塊庫。它允許用戶快速輕鬆地構建聊天體驗,而無需進行數周的開發。
如何使用Reachat?
要使用 Reachat,請使用 npm 安裝它,將其包含在您的項目中,然後連接您的後端。使用定製的組件和主題自定義聊天界麵。
Reachat的核心特點
高度可定製的聊天界麵
對文件、嵌入和格式的富媒體支持
用於構建自定義聊天體驗的直觀 API
支持多種 AI 模型
經過生產考驗
免費且開源
Reachat 的用例
為應用程序構建聊天界麵,無需花費數周時間進行開發
ReachatDiscord
這裏是ReachatDiscord:https://discord.gg/tt8wGExq35.欲了解更多Discord消息,請點擊這裏(/discord/tt8wgexq35)。
Reachat 公司
Reachat 公司名稱:好代碼。
Reachat Linkedin
Reachat Linkedin 鏈接:https://linkedin.com/company/goodcodeus/
Reachat Github
Reachat Github 鏈接: https://github.com/reaviz
相關資源

熱門文章
ChatGPT計畫任務教學:現在可以設定ChatGPT完成任務,正確使用方法如下
3 天前
By DDD
我訂閱了 ChatGPT Plus 和 Perplexity Pro:這就是我使用兩者的原因
5 天前
By DDD
人工智慧產品整合正在加速:這些是我所熱衷的
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
Llama 3 與 GPT-4:哪個比較好?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
Apple 在 WWDC 24 上展示人工智慧的每一點
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌