NextUI
 立即使用
立即使用





介紹:
添加於:
每月訪客數:
用於人工智慧驅動的 Web 應用程式和電子商務的 React 元件的高級集合。
Dec-15 2024
 88.9K
88.9K
 88.9K
88.9K
Website
AI網站設計師

產品資訊
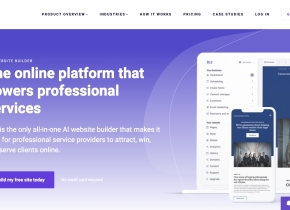
NextUI是什麼?
NextUI 是一組高級 React 組件,用於構建人工智能驅動的 Web 應用程序、電子商務網站、儀表板等。
如何使用NextUI?
要使用 NextUI,隻需將所需的組件導入到您的 React 項目中,然後開始構建美觀且響應靈敏的界麵即可。
NextUI的核心功能
150 多個美觀且響應迅速的組件
專為人工智能驅動的 Web 應用程序而設計
適用於電子商務網站和儀表板
NextUI 的用例
構建人工智能驅動的網絡應用程序
創建電子商務網站
設計響應式儀表板
NextUI支持郵箱&客服聯係&退款聯係等
更多聯係方式,請訪問聯係我們頁麵(https://www.nextui.pro/support)
NextUI公司
NextUI 公司名稱:NextUI Inc.
NextUI 登錄
NextUI 登錄鏈接:https://www.nextui.pro/sign-in
NextUI 注冊
NextUI 報名鏈接: https://www.nextui.pro/pricing
NextUI 定價
NextUI 定價鏈接:https://www.nextui.pro/pricing
相關資源

熱門文章
培訓大語言模型:從TRPO到GRPO
1 個月前
By 王林
AI驅動的信息提取和對接
1 個月前
By 王林
如何使用Verifai輕鬆部署本地生成搜索引擎
1 個月前
By PHPz
2024年編碼的LLM:價格,性能和爭取最佳的戰鬥
1 個月前
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
LLM的工作方式:培訓前訓練,神經網絡,幻覺和推理
1 個月前
By WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB