後台模板及網站配置
小說站說難不難,說簡單也沒辣麼簡單。挺適合練手的,小說站整體來說要比企業站難一點,裡面的分類是重頭戲,小說種類太多,要分很多類,這裡的分類以後再說。
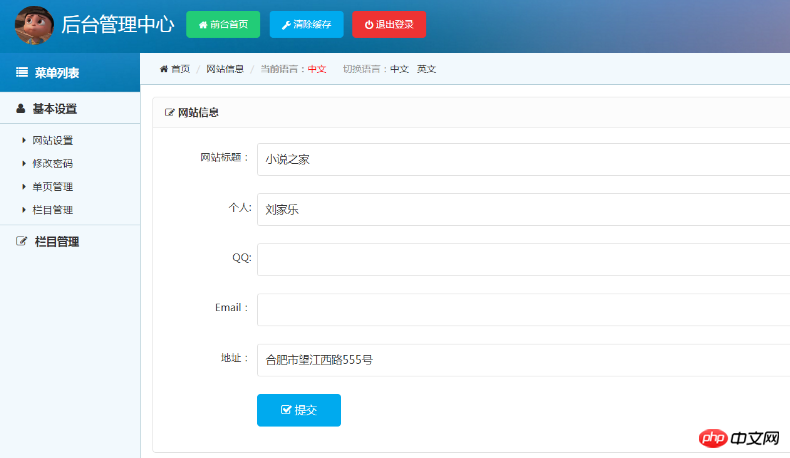
這裡說說我寫站的第一步,先去找一個漂亮的後台模板,我這個後台模板就很漂亮,我花了很長時間才找到的,給大家看


如上圖:這個模板也可以拿來作別的網站,裡面的內容我也改了很多。
模板搞好後,就把他放在配置好的開發環境中,我用的是phpstudy,放在他的根目錄下。我寫這個站準備用原生php,所以不涉及到框架,我也沒有下。就直接把他放在了www的目錄下,簡單又方便。
在這裡注意的是css,js,images檔的打包,不讓模板載入不出來,別的倒沒什麼要注意的。
等模板全部載入完成之後,就開始正式的寫相關功能了...
網站配置的介紹:網站配置我是把他寫死的,他是不需要修改的,當然你要修改也可以,至少我是這麼認為的,網站配置一般放在整個網頁的最下面,是介紹整個網站的信息,在這裡我就隨便的寫個幾個標題,個人,qq, email和地址,這都不是重要的。
好了,,今天就講這麼多,文章會持續更新中,接下來會講小說站後台如何修改密碼,單頁怎麼管理,欄目管理,內容、章節和分類管理,希望大家多多關注我,願與大家共同進步。














