註冊功能(一)
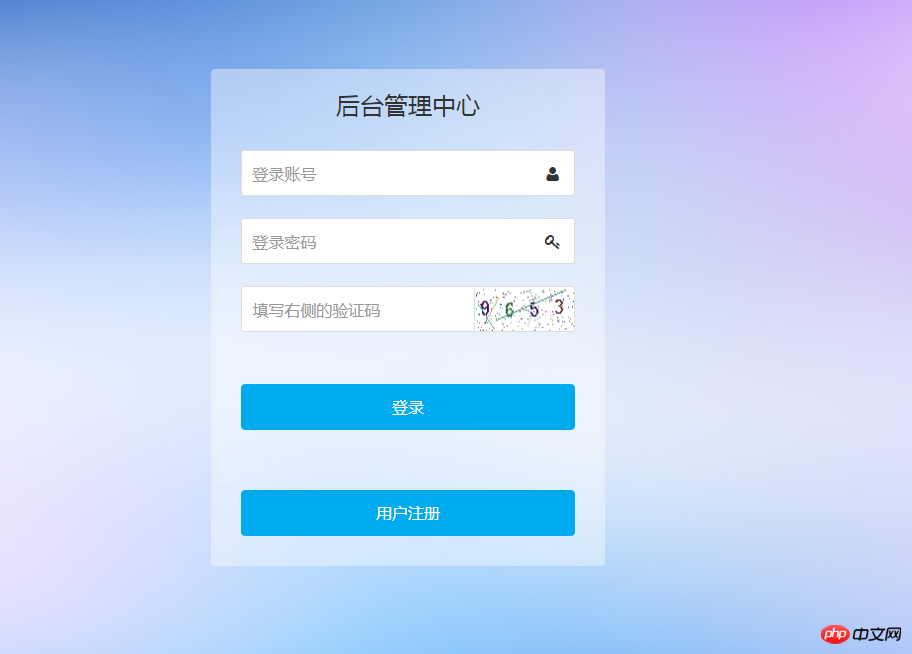
細心的同學會發現,很多網站的登入頁面的登入按鈕附近會有註冊按鈕,是給新用戶註冊使用的,但是我們的這個模板沒有,這是為啥?
因為後台的管理員是不允許註冊的。試想一下,你開發個網站,所有人都可以註冊成為管理員,刪除你的資料庫,添加辣雞信息,你的網站會怎麼樣,輕則報廢,重則會有牢獄之災(傳播淫穢信息罪等)。但我們這裡重要的是學習技術,而不是製作網站去上線,所以我自己改了下登錄頁面,加了個註冊的功能,等講到前台註冊的時候就不再說了。
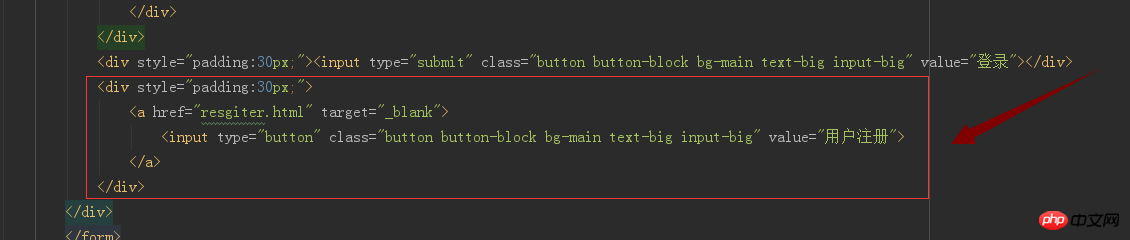
好,我們看下怎麼改。其實很簡單,把登入按鈕的程式碼複製一下,放在登入按鈕的後面,就可以了。但是要給註冊按鈕價格連接,跳到註冊頁面才可以。

我為原先的登入按鈕改了名字,改成用戶註冊,並且加了a標籤用來跳轉。

這樣就可以了,接下來就是要找一個註冊的模板,放到admin資料夾下,把註冊頁面的js,css,images等檔案全部放到admin下的js,css,images資料夾裡,並在註冊頁面正確書寫引用路徑即可。

這樣我們的註冊頁面的前端頁面就搞定了,剩下的就是註冊功能的程式碼了。














