建立登入的html頁面
前面的選擇模板章節中,我們推薦大家下載使用php中文網下載站中的藍色精美簡潔MUI後台管理模板,本教程的後台所有管理功能都是透過這個模板進行的操作的。
把下載下來的文件改名成 "admin " 資料夾。並放在WWW建置好的環境下,建置好的 vidoe 專案文件下。
如圖所示:

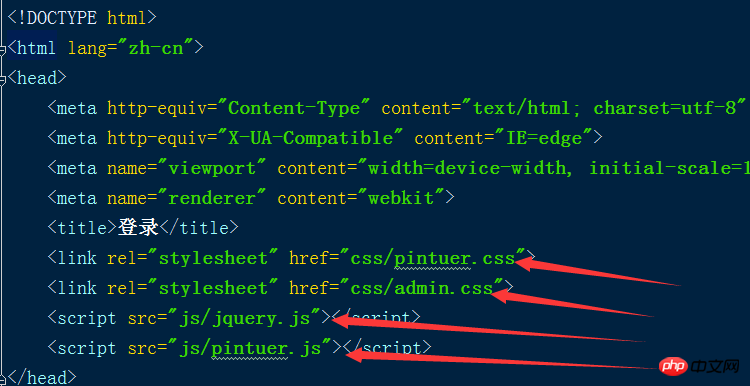
找到裡面的 login 文件,這個文件就是登入的靜態 html 頁面。
開啟頁面:

發現頭部有.css和.js文件,這些文件決定了文件的樣式和一些動態的js功能實作。需要從css和js資料夾引用。
在 "admin " 文件中的css和js資料夾,如下:

#注意箭頭所指向的路徑。
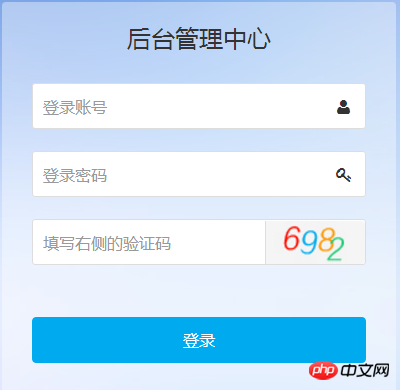
把所有的文件引入以後,在瀏覽器中運行一下 login.html 文件,就可以得到如下的頁面:

這樣我們的後台管理登入靜態頁面就完成了。














