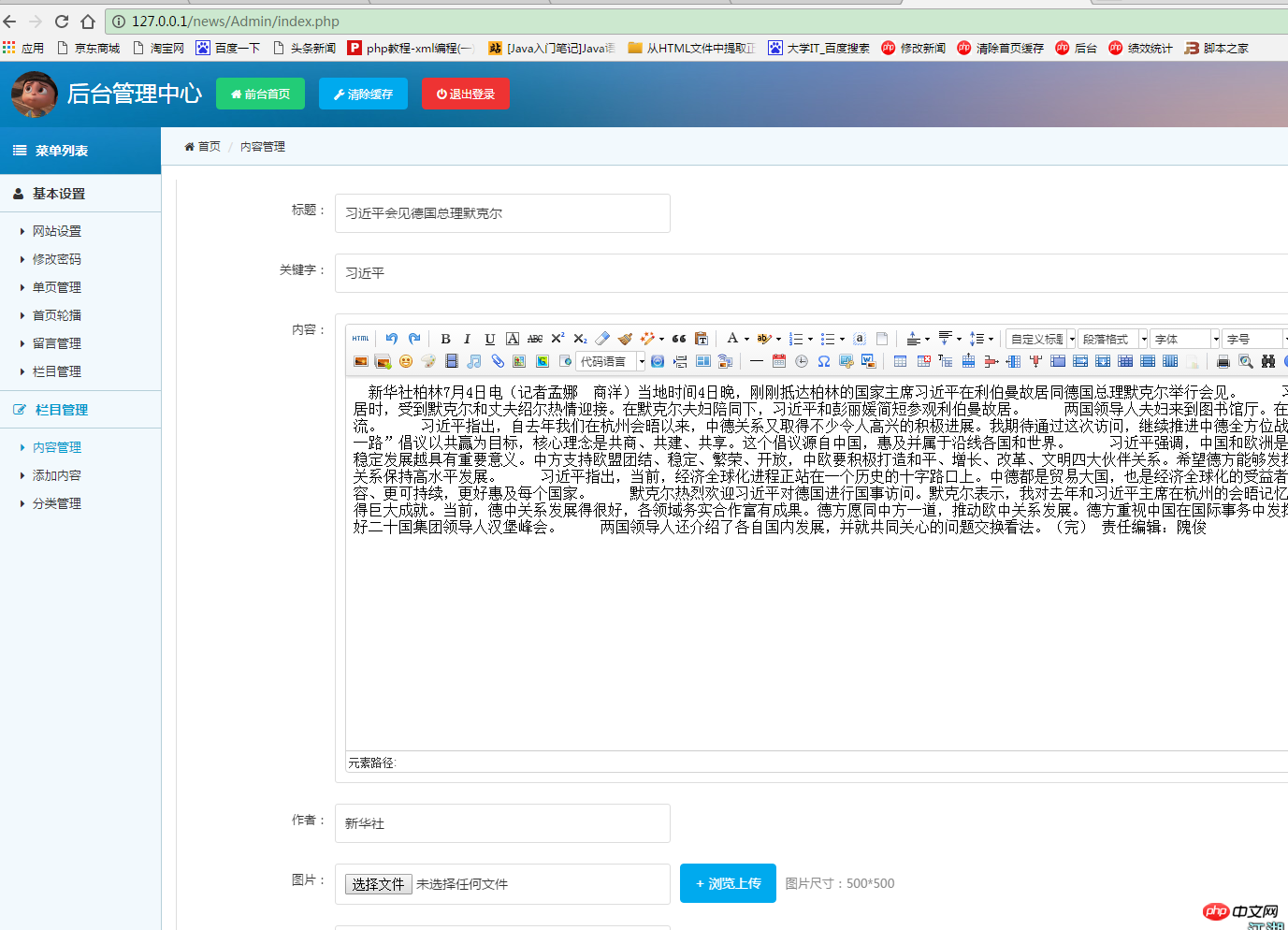
php原生開發新聞站之修改新聞
這堂課繼續跟大家介紹新聞的增刪改查的修改,上課我們完成加入新聞的功能,其實修改新聞跟增加新聞道理是一樣的,只是修改我們在input框要取得資料的值,然後修改,儲存到資料庫,下面我們就看如何實作!
先建立一個php文件,我們叫new_edit.php
我們在新聞列表展示頁面,找到修改新聞的按鈕,然後給他一個連接,透過id 傳輸訊息,我們在new_edit.php透過id接受
<a class='button border-main' href='new_edit.php?id=<?php echo $val['id'];?>'> <span class='icon-edit'></span> 修改</a>
然後我們連接資料庫
<?php
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}
// 设置mysql字符集 为 utf8
$link->query("set names utf8");然後設定圖片,取得圖片
rrreee然後透過id取得信息,查詢資料表,執行SQL語句
<?php
if(count($_POST)>0){
if( count($_FILES['pic']) > 0 && $_FILES['pic']['name'] ) { // 保存头像图片
$flag = true;
}
// 检查文件类型
if( !in_array($_FILES['pic']['type'], array('image/jpeg','image/png', 'image/gif')) ){
echo "只运行上传jpg或png图片, 文件类型不合法,不允许上传";
}
// 检查文件大小
if ($_FILES['pic']['size'] > 5*1024*1024){
echo "文件最大尺寸为5M,不允许上传.";
}
if ( $flag ){
// 获取文件后缀名
$file_ext= pathinfo($_FILES['pic']['name'], PATHINFO_EXTENSION);
$tmp_file = $_FILES['pic']['tmp_name']; // 临时文件
$dest_file = pathinfo($tmp_file, PATHINFO_FILENAME).".".$file_ext; // 保存的文件名
//move_uploaded_file($tmp_file, "d:/wamp/www/upload/".$dest_file); // 使用绝对地址保存图片
move_uploaded_file($tmp_file, "../../upload/".$dest_file); // 使用相对地址保存图片
$avatar_path ="../../upload/".$dest_file; // 注意,保存的时候,设置从服务器的根目录开始
}
if( !$avatar_path ){
$avatar_path = $arr_recommend['img'];
}然後使用update set將資料保存資料庫,程式碼如下:
// 根据id 获取用户信息
$id = $_GET['id'];
if( !is_numeric($id) ) {
echo "ERROR!";
exit;
}
//获取查询信息
$sql ="select * from new where id = $id";
$result = mysqli_query($link,$sql);
$arr_news = mysqli_fetch_array($result, MYSQL_ASSOC);接著就是給每個input框中的value值賦值:
$update_sql = "update new set category_id = '{$_POST['category_id']}',
title ='{$_POST['title']}',
content ='{$_POST['content']}',
tag ='{$_POST['tag']}',
author ='{$_POST['author']}',
pic ='{$avatar_path}',
created_at ='{$_POST['created_at']}'
where id ='{$_POST['id']}'
";
$result = mysqli_query($link,$update_sql);
if($result){
echo "添加成功!";
$url = "http://127.0.0.1/news/Admin/new/new_list.php";
header("Location: $url");
exit;
}else{
echo "修改失败!";
}
}同樣有個分類要處理,我們要先查詢分類表資料:
<form method="post" class="form-x" action="" enctype="multipart/form-data">
<input type="hidden" name="id" value="<?php echo $arr_news['id'];?>">
<div class="form-group">
<div class="label">
<label>分类ID:</label>
</div>
<div class="field">
<select name="category_id" required class="form-select">
<option value="">-请选择-</option>
<?php
foreach( $arr_news_category as $val){
$str_selected = "";
if( $arr_news['category_id'] == $val['id']){
$str_selected = "selected";
}
echo "<option value='{$val['id']}' $str_selected>{$val['name']}</option>";
}
?>
</select>
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>标题:</label>
</div>
<div class="field">
<input type="text" class="input w50" value="<?php echo $arr_news['title'];?>" name="title" data-validate="required:请输入标题" />
<div class="tips"></div>
</div>
</div>
<div class="clear"></div>
<div class="form-group">
<div class="label">
<label>关键字:</label>
</div>
<div class="field">
<input type="text" class="input" name="tag" value="<?php echo $arr_news['tag'];?>" />
</div>
</div>
<div class="form-group">
<div class="label">
<label>内容:</label>
</div>
<div class="field">
<textarea name="content" class="input" id="content" style="height:450px; width: 98%; border:1px solid #ddd;"><?php echo $arr_news['content'];?></textarea>
</div>
</div>
<div class="form-group">
<div class="label">
<label>作者:</label>
</div>
<div class="field">
<input type="text" class="input w50" name="author" value="<?php echo $arr_news['author'];?>" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>图片:</label>
</div>
<div class="field">
<input type="file" id="url1" name="pic" class="input tips" style="width:25%; float:left;" value="<?php echo $arr_news['pic'];?>" data-toggle="hover" data-place="right" data-image="" />
<input type="button" class="button bg-blue margin-left" id="image1" value="+ 浏览上传" style="float:left;">
<div class="tipss">图片尺寸:500*500</div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>发布时间:</label>
</div>
<div class="field">
<script src="../js/laydate/laydate.js"></script>
<input type="text" class="laydate-icon input w50" name="created_at" onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})" value="<?php echo $arr_news['created_at']?>" data-validate="required:日期不能为空" style="padding:10px!important; height:auto!important;border:1px solid #ddd!important;" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>在分類名的input框中遍歷出分類資訊:
//获取所有的新闻分类 $sql = "select * from new_category "; $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
OK!這裡就完成了新聞的修改!