建立內容新增頁面
前面我們使用了 add.html 文件,這裡使用新增功能繼續使用這個頁面。把 add.html 檔案修改成 add.php
然後對 html和css程式碼進行一下修改,保留我們需要的東西。
這裡我們新增一個百度編輯器外掛程式 ueditor。在admin文件中建立一個 bianji 文件把從百度下載的編輯器插件的檔案放進去。
這裡需要在頁面頭部<head>標籤中引入兩個js 程式碼:
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
在<body>標籤中引入一段js 程式碼:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('content',{initialFrameWidth:1200,initialFrameHeight:450});
</script> 這樣就成功引進了百度編輯器。
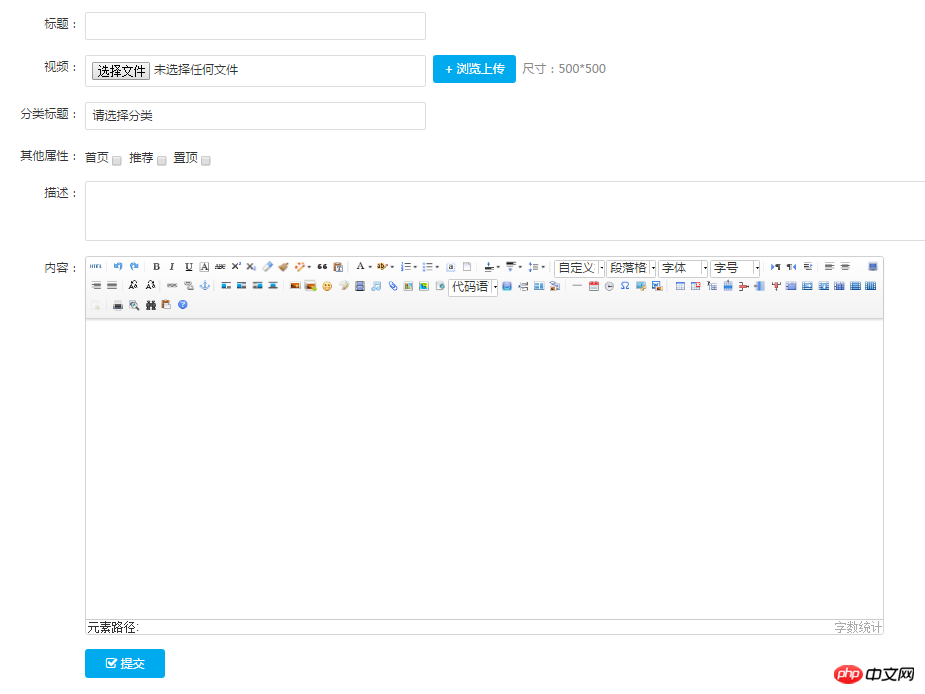
修改以後新建立的新增頁面如下: