php原生開發新聞站之新聞分類列表
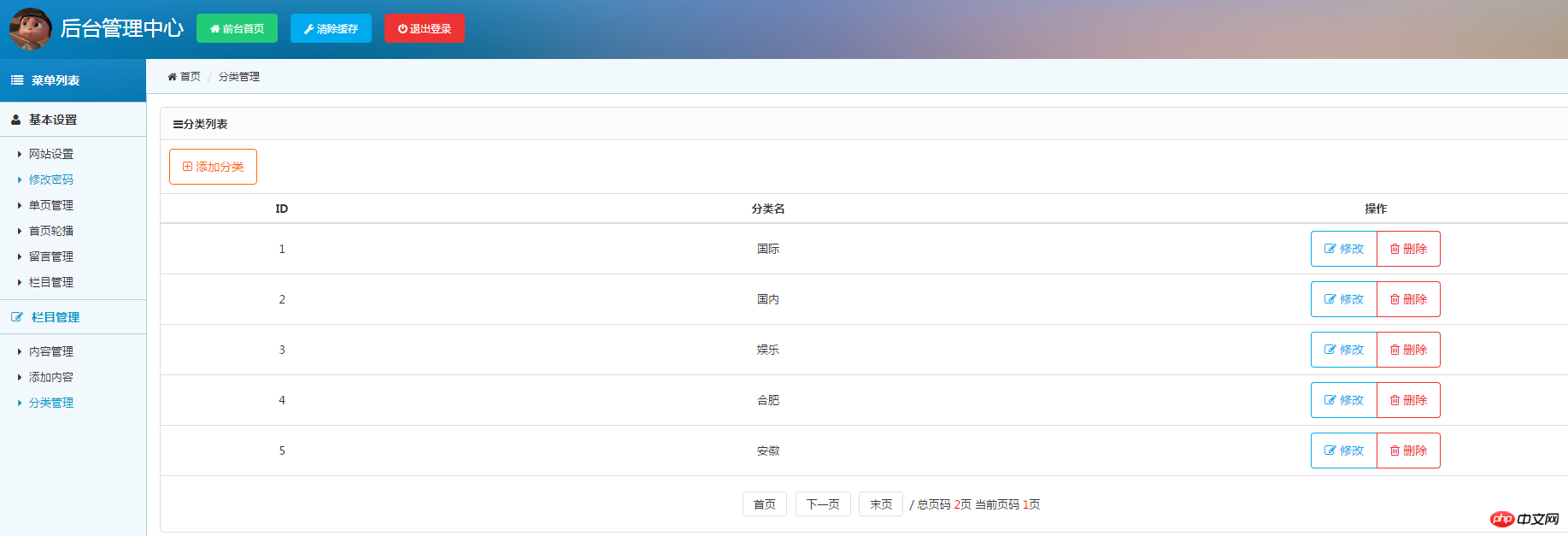
前一堂課中,我們已經把新聞分類清單的準備工作已經完成了。包括創建資料庫,插入資料、那麼今天我們就跟大家講解下如何做新聞分類列表展示頁,那麼在後台模板中找到我們的分類管理的頁面~,然後把我們不需要的以及多餘的代碼給刪除掉!
當我們把模板都設定和改好以後,開始寫我們的程序,首先連接資料庫:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}然後查詢資料庫,執行SQL語句:
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
這裡我們已經把資料庫的內容都全部取出來了,現在要開始遍歷取出的數據,然後展示出來:
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>OK!新聞的分類清單就完成了,喔對了!這裡也有分頁,這裡的分頁跟新聞分頁是一樣的,我在這裡就不重複了,大家可以參考新聞的分頁!