PHP $_POST 變數
PHP $_POST 變數
在 PHP 中,預先定義的 $_POST 變數用於收集來自 method="post" 的表單中的值。
$_POST 變數
#預先定義的$_POST 變數用於收集來自method="post" 的表單中的值。
從帶有 POST 方法的表單發送的訊息,對任何人都是不可見的(不會顯示在瀏覽器的網址列),並且對發送訊息的量也沒有限制。
註解:然而,預設情況下,POST 方法的傳送訊息的量最大值為 8 MB(可透過設定 php.ini 檔案中的 post_max_size 進行變更)。
實例
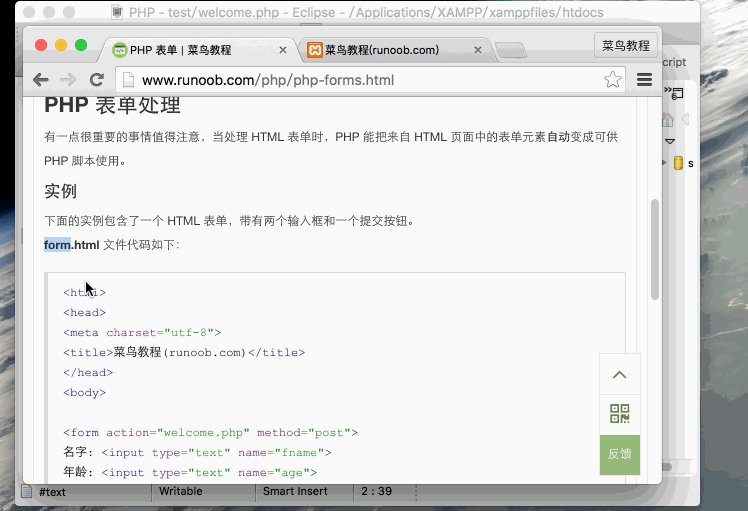
form.html 檔案程式碼如下:
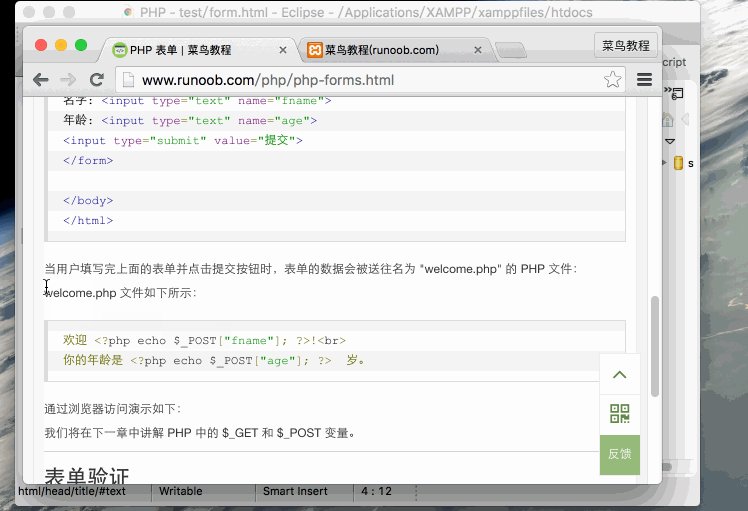
<html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="welcome.php" method="post"> 名字: <input type="text" name="fname"> 年龄: <input type="text" name="age"> <input type="submit" value="提交"> </form> </body> </html>
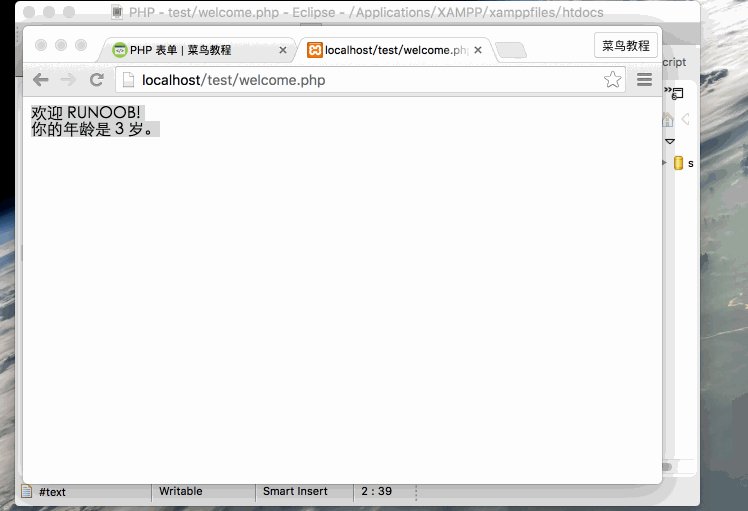
當使用者點擊"提交" 按鈕時,URL 類似如下所示:

何時使用method="post"?
從帶有 POST 方法的表單發送的訊息,對任何人都是不可見的,並且對發送訊息的量也沒有限制。
然而,由於變數不顯示在 URL 中,所以無法把頁面加入書籤。
PHP $_REQUEST 變數
預先定義的 $_REQUEST 變數包含了 $_GET、$_POST 和 $_COOKIE 的內容。
$_REQUEST 變數可用來收集透過 GET 和 POST 方法傳送的表單資料。
實例
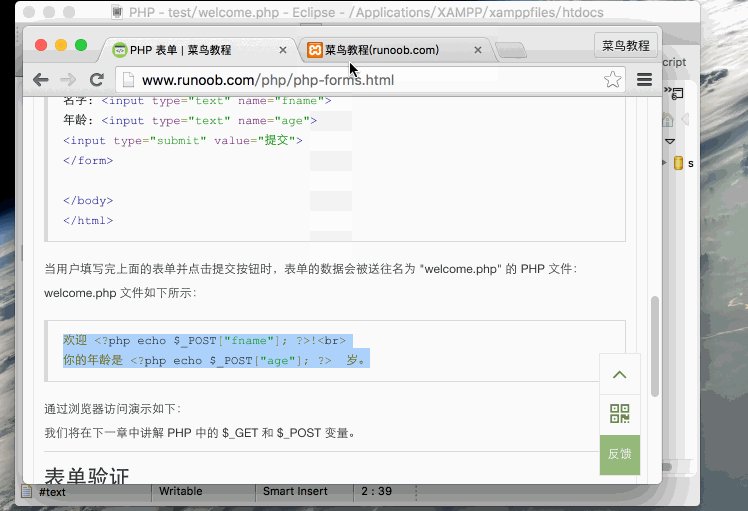
你可以將 "welcome.php" 檔案修改為以下程式碼,它可以接受 $_GET、$_POST等資料。
歡迎<?php echo $_REQUEST["fname"]; ?>!<br>
你的年齡是<?php echo $_REQUEST["age"] ; ?> 歲。
GET和POST傳值方式的差異:
1,Get將表單中資料的依照variable=value的形式,加入action所指向的URL後面,並且兩者使用「?」連接,而各個變數之間使用「&」連接;Post是將表單中的資料放在form的資料體中,按照變數和值相對應的方式,傳遞到action所指向URL。
2,Get是不安全的,因為在傳輸過程,資料被放在請求的URL中,而如今現有的許多伺服器、代理伺服器或使用者代理都會將請求URL記錄到日誌檔案中,然後放在某個地方,這樣就可能會有一些隱私的資訊被第三方看到。另外,使用者也可以在瀏覽器上直接看到提交的數據,有些系統內部訊息將會一同顯示在使用者面前。 Post的所有操作對使用者來說都是不可見的。
3,Get傳輸的數據量小,這主要是因為受URL長度限制;而Post可以傳輸大量的數據,所以在上傳文件只能使用Post(當然還有一個原因,將在後面的提到)。
4,Get限制Form表單的資料集的值必須為ASCII字元;而Post支援整個ISO10646字元集。
5,Get是Form的預設方法。














