PHP 表單驗證
在處理PHP表單時我們需要考慮安全性。
本章節我們將展示PHP表單資料安全處理,為了防止駭客及垃圾資訊我們需要對表單進行資料安全驗證。
在本章節介紹的HTML表單中包含以下輸入字段: 必須與可選文字字段,單選按鈕,及提交按鈕:
實例
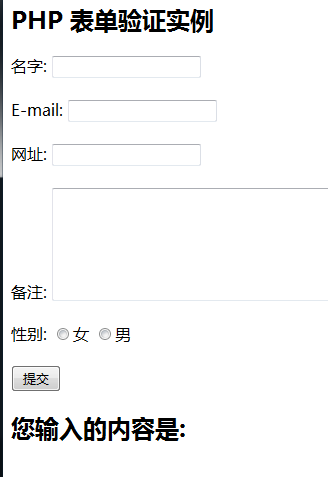
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>PHP.cn</title> </head> <body> <h2>PHP 表单验证实例</h2> <form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> 名字: <input type="text" name="name" value=""> <br> E-mail: <input type="text" name="email" value=""> <br> 网址: <input type="text" name="website" value=""> <br> 备注: <textarea name="comment" rows="5" cols="40"></textarea> <br> 性别: <input type="radio" name="gender" value="female">女 <input type="radio" name="gender" value="male">男 <br> <input type="submit" name="submit" value="提交"> </form> </body> </html>
程式運行結果:

上述表單驗證規則如下:
| 欄位 | ## 驗證規則 |
| # 名字 | #必須。 +只能包含字母和空格 |
| #必須。 + 必須是有效的電子郵件地址(包含'@'和'.') | |
| 網址 | 可選。如果存在,它必須包含一個有效的URL |
| 備註 | 可選。 多行輸入欄位(文字領域) |
| # 性別 | 必須。 必須選擇一個 |
讓我們把程式碼分開來看看:
文字欄位
#"名字", "E-mail", 及"網址"欄位為文字輸入元素text,"備註"欄位是文字域textarea。
HTML程式碼如下所示:
#姓名: <input type=" text" name="name" value="">
E-mail: <input type="text" name="email" value="">
網址: <input type=" text" name="website" value="">
備註: <textarea name="comment" rows="5" cols="40"></textarea>
#單選按鈕
「性別"欄位是radio單選按鈕
HTML程式碼如下所示:
#性別:
<input type=" radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男
#表單元素
#HTML 表單程式碼如下所示:
#<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"])";?>
此表單使用 method="post" 方法來提交資料。
#什麼是 $_SERVER["PHP_SELF"] 變數?
###$_SERVER["PHP_SELF"] 是一種超全域變量,它會傳回目前執行腳本的檔案名稱。 ###
因此,$_SERVER["PHP_SELF"] 將表單資料傳送到頁面本身,而不是跳到另一張頁面。這樣,使用者就能夠在表單頁面獲得錯誤提示訊息。
什麼是 htmlspecialchars() 函數?
htmlspecialchars() 函數把特殊字元轉換成 HTML 實體。這意味著 < 和 > 之類的 HTML 字元會被替換為 < 和 > 。這樣可防止攻擊者透過在表單中註入 HTML 或 JavaScript 程式碼(跨網站腳本攻擊)來利用程式碼。
關於 PHP 表單安全性的重要提示
#$_SERVER["PHP_SELF"] 變數能夠被駭客利用!
如果您的頁面使用了 PHP_SELF,使用者能夠輸入下劃線然後執行跨站點腳本(XSS)又叫css。
##提示:跨站點腳本(Cross-site scripting,XSS)是一種電腦安全漏洞類型,常見於 Web 應用程式。 XSS 能夠讓攻擊者向其他使用者瀏覽的網頁輸入客戶端腳本。
假設我們的一個名為"test_form.php" 的頁面中有以下表單:
<form method="post" action="<?php echo $_SERVER["PHP_SELF"];?>">
<form method=" post" action="test_form.php">##現在,我們使用URL來指定提交地址"test_form.php",以上程式碼修改為如下所示:
這樣做就太好了。 但是,考慮到使用者會在瀏覽器網址列輸入以下網址:
http://www.php.cn/test_form.php/%22 %3E%3Cscript%3Ealert('hacked')%3C/script%3E
請注意, 任何JavaScript程式碼可以加入<script>標籤中! 駭客可以利用這點重定向頁面到另外一台伺服器的頁面上,頁面 程式碼檔案中可以保護惡意程式碼,程式碼可以修改全域變數或取得使用者的表單資料。
如何避免$_SERVER["PHP_SELF"] 被利用?
#$_SERVER ["PHP_SELF"] 可以透過htmlspecialchars() 函數來避免被利用。 form 程式碼如下:
htmlspecialchars() 把一些預先定義的字元轉換成HTML 實體。現在如果使用者想利用PHP_SELF 變數, 結果將輸出如下所示:<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]) ;?>">
#嘗試漏洞失敗!#<form method="post" action="test_form.php/"><script> alert('hacked')</script>">
透過PHP 驗證表單資料
#我們要做的第一件事是透過PHP 的htmlspecialchars() 函數傳遞所有變數。 在我們使用htmlspecialchars() 函數後,如果使用者試圖在文字欄位中提交以下內容:
<script>location.href('http:/ /www.hacked.com')</script>###### ##########- 程式碼不會執行,因為會被儲存為轉義程式碼,就像這樣:### ######<script>location.href('http://www.hacked.com')</script>############現在這條程式碼顯示在頁面上或e-mail 中是安全的。 ######在使用者提交該表單時,我們還要做兩件事:######1. (透過PHP trim() 函數)來移除使用者輸入資料中不必要的字元(多餘的空格、製表符、換行)######2. (透過PHP stripslashes() 函數)刪除使用者輸入資料中的反斜線(\)######接下來我們建立一個檢查函數(相比一遍遍地寫程式碼,這樣效率更好)。 ######我們把函數命名為 test_input()。 ######現在,我們能夠透過test_input() 函數檢查每個$_POST 變量,腳本是這樣的:############ 實例#########<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网(php.cn)</title>
</head>
<body>
<?php
// 定义变量并默认设置为空值
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
$name = test_input($_POST["name"]);
$email = test_input($_POST["email"]);
$website = test_input($_POST["website"]);
$comment = test_input($_POST["comment"]);
$gender = test_input($_POST["gender"]);
}
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2>PHP 表单验证实例</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
名字: <input type="text" name="name">
<br><br>
E-mail: <input type="text" name="email">
<br><br>
网址: <input type="text" name="website">
<br><br>
备注: <textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2>您输入的内容是:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body> ###運行程式看看吧###注意:我們在執行上述腳本時,會透過$_SERVER["REQUEST_METHOD"]來偵測表單是否被提交 。如果 REQUEST_METHOD 是 POST, 表單將被提交 - 資料將被驗證。如果表單未提交將跳過驗證並顯示空白。
在上述實例中使用輸入項目都是可選的,即使使用者不輸入任何資料也可以正常顯示。
在接下來的章節中我們將介紹如何對使用者輸入的資料進行驗證。














