文章新增功能
1,寫文章新增範本
新建ArticleAddHtml.php檔:
這裡用到了百度的ueditor外掛程式
具體用法:
透過官網存取:(http://ueditor.baidu.com),進入下載頁面下載PHP版本的如圖所示:

下載好解壓縮到專案根目錄可以新建一個umeditor資料夾,我的目錄是這樣的:

載入程式碼如下所示:(ArticleAddHtml.php)
<?php
require './header.php';
header("Content-Type:text/html;charset=utf-8");
?>
<h1>后台文章管理页面</h1>
<form method="post">
文章分类:
<select name="category">
<?php foreach ($category as $v):?>
<option value="<?php echo $v['id'];?>"><?php echo $v['name'];?></option>
<?php endforeach;?>
</select>
<a href="category.php">分类管理</a><br>
标题:<input type="text" name="title"><br>
作者:<input type="text" name="author">
<div>
<link href="./umeditor/themes/default/css/umeditor.min.css" rel="stylesheet">
<script src="./umeditor/third-party/jquery.min.js"></script>
<script src="./umeditor/umeditor.config.js"></script>
<script src="./umeditor/umeditor.min.js"></script>
<script src="./umeditor/lang/zh-cn/zh-cn.js"></script>
<script>
$(function () {
UM.getEditor('myEditor');
});
</script>
<script type="text/plain" id="myEditor" style="width: 1025px;height: 250px" name="content">
<p>添加文章内容......</p>
</script>
</div>
<input type="submit" value="提交">
<input type="button" value="取消" onclick="{if(confirm('确定要取消添加文章吗?')){window.location.href='index.php';}return false;}">
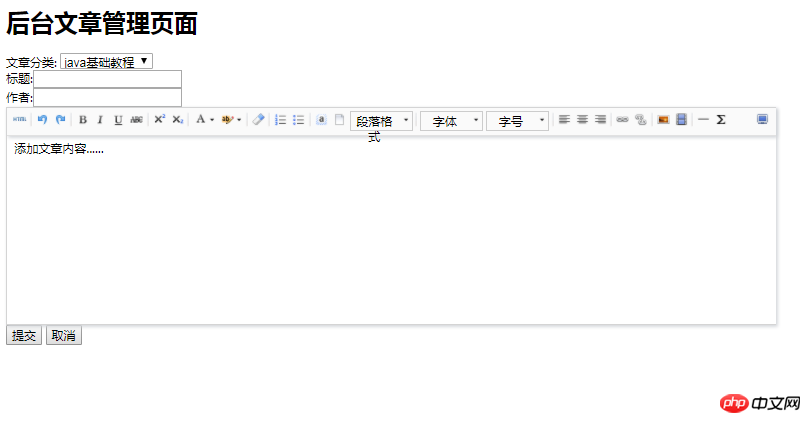
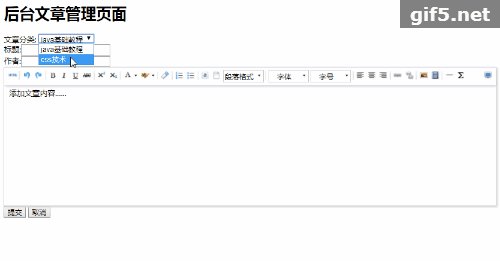
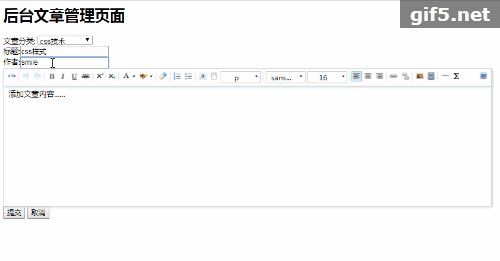
</form>展示如下:

2,新建ArticleAdd.php檔案
取得表單提交後進行資料庫的新增動作
程式碼如下:
<?php
require './init.php';
$sql='select id,name from cms_category order by sort';
$category=$db->fetchAll($sql);
if (!empty($_POST)){
//获取文章分类
$data['cid']=isset($_POST['category'])?abs(intval($_POST['category'])):0;
//获取文章标题
$data['title']=isset($_POST['title'])?trim(htmlspecialchars($_POST['title'])):'';
//获取作者
$data['author']=isset($_POST['author'])?trim(htmlspecialchars($_POST['author'])):'';
//获取文章内容
$data['content']=isset($_POST['content'])?trim($_POST['content']):'';
if(empty($data['cid'])||empty($data['title'])||empty($data['author'])){
$error[]='文章分类,标题,作者不能为空!';
}else{
$sql="insert into cms_article(title,content,author,addtime,cid)values(:title,:content,:author,now(),:cid)";
$db->data($data)->query($sql);
//跳转到首页
header("location:index.php");
}
}
require './ArticleAddHtml.php';3,效果展示:







![ThinkPHP5實戰之[教學管理系統]](https://img.php.cn/upload/course/000/000/068/6253d87459486427.png)







