註冊頁面
在application/index/controller下新Regist.php檔案
#寫入註冊的前端頁面,程式碼如下:
<?php
namespace app\index\controller;
use think\View;
use think\Controller;
class Regist extends Controller{
public function index(){
$view = new View();
return $view->fetch('index');
}
}#View檢視指向index目錄,在application/index目錄下新View/regist/index.html檔,寫入前端程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册</title>
</head>
<style>
dl{
text-align:center;
border:2px solid #008800;
margin-top:100px;
margin-bottom:100px;
margin-right:700px;
margin-left:700px;
}
</style>
<body>
<div id="regist_form">
<dl>
<form action="/public/index.php/index/regist/regist" method="post">
<dt>
<h1>注册页面</h1>
<p>姓名:<input type="text" name="UserName"></p>
</dt>
<dt>
<p>性别:男<input type="radio" name="UserSex" value="0">女<input type="radio" name="UserSex" value="1"></p>
</dt>
<dt>
<p>手机:<input type="text" name="UserTel"></p>
</dt>
<dt>
<p>邮件:<input type="text" name="UserEmail"></p>
</dt>
<dt>
<p>地址:<input type="text" name="UserAddress"></p>
</dt>
<dt>
<p>生日:<input type="text" name="UserBirth"></p>
</dt>
<dt>
<p>密码:<input type="password" name="UserPasswd"></p>
</dt>
<dt>
<p>个性签名:<input type="text" name="UserSignature"></p>
</dt>
<dt>
<p>喜好:<input type="text" name="UserHobby"></p>
</dt>
<dt>
<p><input type="submit" value="注册"></p>
</dt>
</form>
</dl>
</div>
</body>
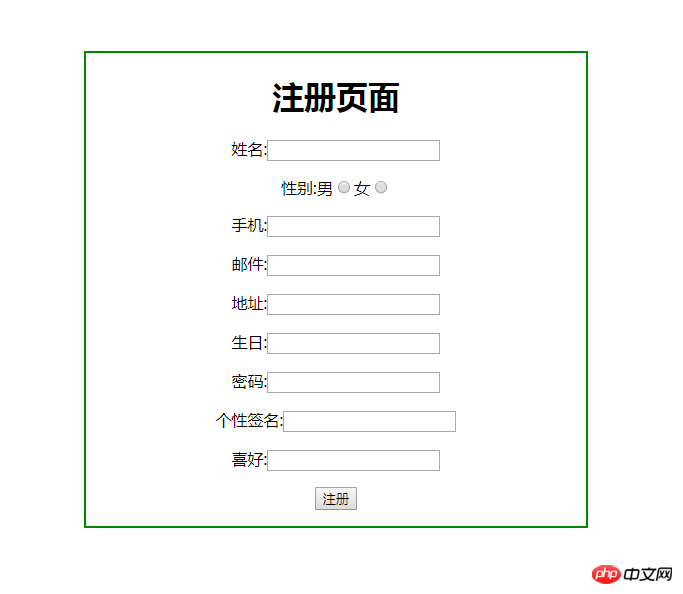
</html>#在瀏覽器輸入執行#http://localhost/public/index.php/index/regist/index
#效果如下圖 :