留言搜尋設計
1,在留言板新加搜尋按鈕
<?php <div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
新加入js程式碼:
<?php
$("#sousuo").click(function () {
str="";
var con=$("#con").val();
$.get("messageshowdb.php?content=sousuo",{con:con,page:page,num:num},function (data) {
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
},"json")
showpage();
})2,修改messageshowbd.php檔:
加入如下程式碼:

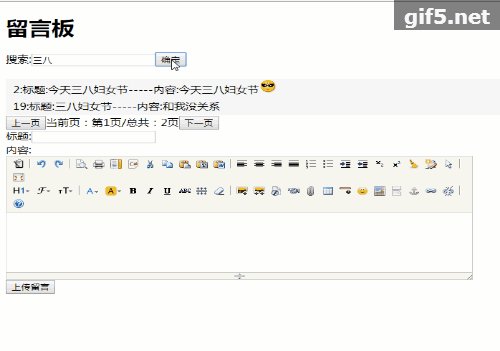
3,效果展示: