增加購物車與購買商品功能
1,引入jquery檔案
<script src="./jquery-1.11.0.js"></script>
2,加入購物車功能
#在a標籤新增點擊事件
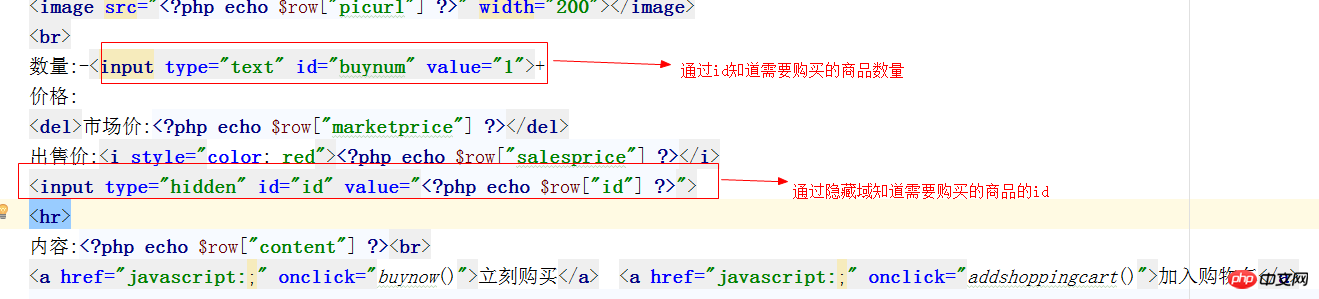
<a href= "javascript:;" onclick="buynow()">立刻購買</a> <a href="javascript:;" onclick="#addshoppingcart# ()">加入購物車</a>
加入購物車無非需要知道商品的兩個屬性一個是商品ID,一個是購買數量

3,加入購物的ajax實作方法
#<?php
//添加到购物车
function addshoppingcart(){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
location.href="shoppingcart.php?a=buynow";
if(data){
alert("添加购物车成功!");
}
}
})
}##4,基於cookie的購物車新增實作
新shoppingcart.php檔
程式碼如下:
<?php
header("Content-type:text/html;charset=utf-8");
include "mysqli.php";
$a=isset($_GET["a"])?$_GET["a"]:"";
//添加购物车
if($a=="addshoppingcart"){
$buynum=$_POST["buynum"];
$id=$_POST["id"];
// echo "<script>alert($buynum+$id)</script>";
if(!empty($_COOKIE["shoppingcart"]))
$shoppingcart=unserialize($_COOKIE["shoppingcart"]);
else
$shoppingcart=array();
if(isset($id) && isset($buynum)){
$id=intval($id);
$buynum=intval($buynum);
$shoppingcart[]=array($id,$buynum);
}
setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中
return"true";
}5,購物車的購買實作
點擊購買的時候需要先加入購物車一次再跳到購買頁面,修改goodsshow.php程式碼如下:
<?php
<script>
//立即购买
function buynow(){
//先添加到购物车再进行跳转到购买页面
addshoppingcart("buy");
}
//添加到购物车
function addshoppingcart(a){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
if(a=="buy"){
location.href="shoppingcart.php?a=buynow";
}else{
if(data){
alert("添加购物车成功!");
}
}
}
})
}
</script>在shoppingcart.php裡加入程式碼:
<?php
elseif($a=="buynow") {
//下面写购物车页面
}














