config_load函數
config_load函數
使用方式:
設定檔有可能包含多個部分,此時可以使用附加屬性section 指定從哪一部分取得變數.
注意:設定檔中的section 和模板內建函數section 只是命名相同,毫不相干。
eg:
test.html:
{config_load file="colors.conf" section="Customer"}
<html>
<title>{#pageTitle#}</title>
<body bgcolor="{#bodyBgColor#}">
<table border="{#tableBorderSize#}" bgcolor="{#tableBgColor#}">
<tr bgcolor="{#rowBgColor#}">
<td>First</td>
<td>Last</td>
<td>Address</td>
</tr>
</table>
</body>
</html>colors.conf:
#注释 #段落变量 [Customer] pageTitle='顾客表' bodyBgColor='#00f' tableBorderSize='1' tableBgColor='skyblue' rowBgColor='red' tableBgColor='skyblue' [Person] pageTitle='所有人表' bodyBgColor='#eee' tableBorderSize='1' tableBgColor='skyblue' rowBgColor='red' tableBgColor='skyblue' [other] other='这是其他'
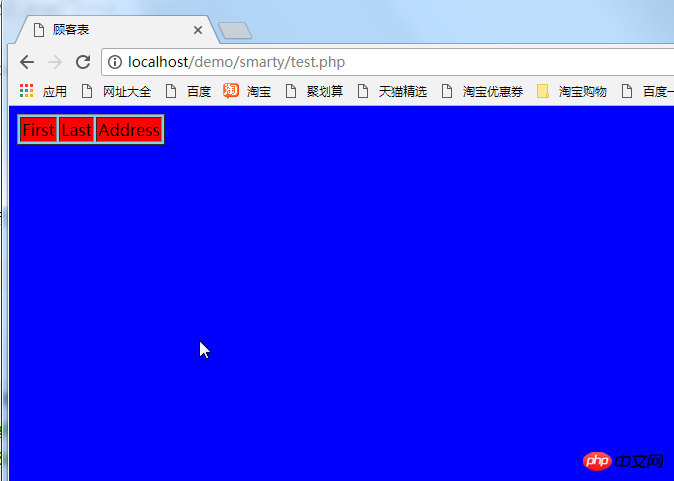
執行結果:

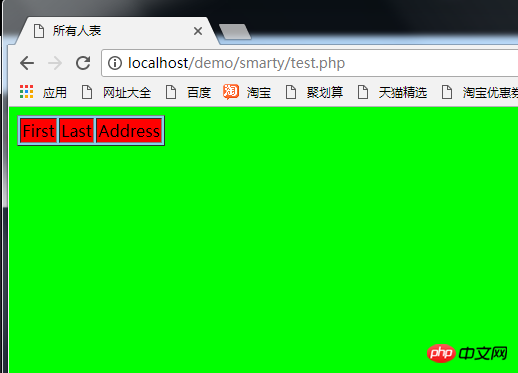
section ="Person"時運行結果:



![smarty模板引擎[函數篇]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)
![Smarty模板引擎[基礎篇]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)










