字體顏色背景色的設置
程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div設定字型顏色div{color:顏色}
## body裡面設定字型顏色body{text:'顏色'}
背景色都是backgroud-color:顏色
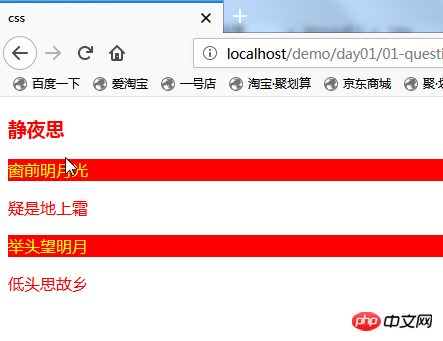
效果展示:

<h1 style="background-color:gray;color:blue">設定背景顏色為灰色,文字顏色為藍色</h1>
展示:

# #














