選擇器
選擇器
程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器Demo</title>
<style type="text/css">
/*1、
* 类选择器 :redColor
* 文本颜色为 红色
*/
.redColor{
color:red;
}
/**
* 2、类选择器:setFont
* 文字大小为 24px
*/
.setFont{
font-size:24px;
}
/**
* 3、分类选择器 : span.redColor
* 背景颜色:yellow
*/
span.redColor{
background-color:yellow;
}
/**
* 4、将 id 为 container 的元素,class 为 redColor,class 为 important 的 div 元素,文本颜色设置为 橘子色
*/
#container,.redColor,div.important{
color:orange;
}
</style>
</head>
<body>
<div class="redColor">这是一个div元素</div>
<p class="redColor setFont">这是一个p标记</p>
<span class="redColor setFont">这是第一个span</span>
<span class="setFont">这是第二个span</span>
</body>
</html>優先權在沒有!important的情況下取決於誰後載入
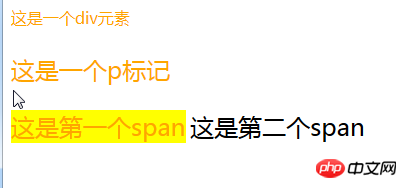
運行結果展示:

ID選擇器

程式碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#banner{
color:blue;
background-color:yellow;
}
</style>
</head>
<body>
<div id="banner">锄禾日当午</div>
<p id="banner">汗滴禾下土</p>
<span>谁知盘中餐</span>
<span>粒粒皆辛苦</span>
</body>
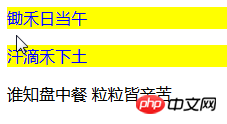
</html>展示效果:
##其他選擇器功能介紹:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#uname{
color:gray;
font-style:italic;/*斜体显示 等同于<i>*/
}
/* #uname 被激活时,改成非斜体 */
#uname:active{
font-style:normal;
}
/* #uname 获取焦点时,文本为绿色 */
#uname:focus{
color:red;
}
a:link{
color:black;
}
a:visited{
color:pink;
}
/* #anchor鼠标悬停 */
#anchor{
color:black;
text-decoration:none;
}
#anchor:hover{
color:red;
text-decoration:underline;
}
/*banner样式设计*/
#banner span{
color:red;
}
#banner>span{
font-size:24px;
}
.top>span{
font-size:48px;
}
#banner>.top>span{
font-size:60px;
}
</style>
</head>
<body>
<a id="anchor" href="http://www.oschina.net">我要去oschina.net</a>
<p>
<input type="text" id="uname" value="请输入用户名">
</p>
<a href="http://www.php.cn" target="_blank">我要去php.cn</a>
<!--
1、设置 id 为 banner 中所有的 span 元素的文本颜色为红色
2、设置 "ID为banner中的span元素" 文字大小为 24px
3、设置 "ID为banner中class为top中的span元素" 文字大小为 60px
-->
<div id="banner">
<span>ID为banner中的span元素</span>
<p class="top">
<span>ID为banner中class为top中的span元素</span>
</p>
</div>
<p class="top">
<span>不想被任何样式所影响的span元素</span>
</p>
</body>
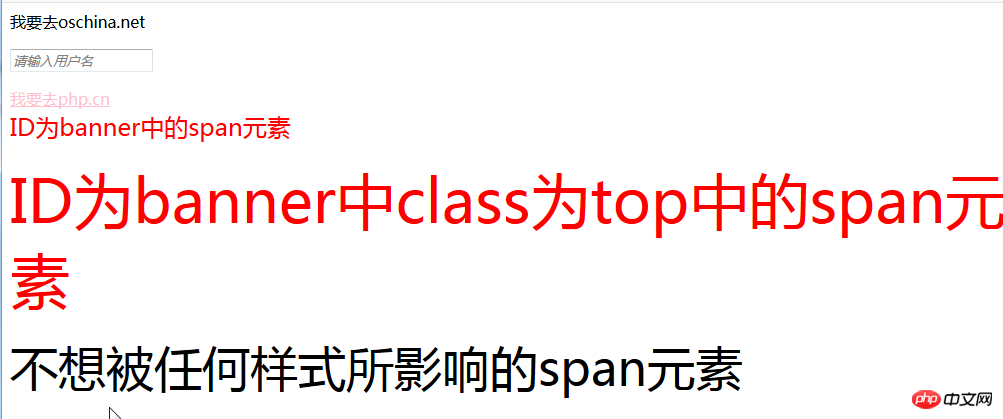
</html>展示效果:
選擇器的優先權判斷:(/* id100>類別10>標籤1 */)一樣時取決於誰後載入:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器优先级</title>
<style type="text/css">
/* id100>类10>标签1 */
#top span{color:pink;}/*100 + 1 = 101*/
#msg{color:red;}/*100*/
#container span{color:orange;}/*100 + 1 = 101 后定义者优先*/
#container #msg{color:blue}/*100 + 100 = 200*/
#container .important span{color:purple}/*100 + 10 + 1 = 111*/
</style>
</head>
<body>
<div id="container">
<p id="top" class="important">
<span id="msg">
这是 div 中的 p 的 span
</span>
</p>
</div>
</body>
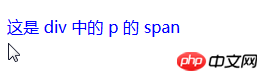
</html>#頁面展示:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器优先级</title>
<style type="text/css">
#msg{color:red;}/*100*/
#top span{color:pink;}/*100 + 1 = 101*/
#container span{color:orange;}/*100 + 1 = 101*/
#container #msg{color:blue}/*100 + 100 = 200*/
#container .important span{color:purple}/*100 + 10 + 1 = 111*/
#banner{color:green;}
span{color:deepskyblue;}
/*如果权值相同 后定义者优先*/
a:hover{color:black;}/*11*/
a.anchor{color:green;}/*11*/
</style>
</head>
<body>
<a class="anchor" href="http://www.php.cn">php中文网</a>
<!-- span 的自定义样式 会优先于 继承的样式被使用 -->
<div id="banner">
<span>这是 banner 中的 span</span>
</div>
<div id="container">
<p id="top" class="important">
<span id="msg">
这是 div 中的 p 的 span
</span>
</p>
</div>
</body>
</html>########################################################################### 













