AJAX 簡介
AJAX 是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
AJAX 是什麼?
AJAX = Asynchronous JavaScript and XML.(非同步JavaScript和XML)
AJAX 是一種用於建立快速動態網頁的技術。
AJAX 透過在背景與伺服器進行少量資料交換,使網頁實現非同步更新。這意味著可以在不重載整個頁面的情況下,對網頁的某些部分進行更新。
ajax技術包含了幾種技術:javascript、xml、css、xstl、dom、xhtml和XMLHttpRequest七種技術,所以ajax就像是黏合劑把七種技術整合到一起,從而發揮各個技術的優勢,威力驚人。
ajax技術解決了許多其它技術解決不了的問題
1. 頁面無刷新的動態資料交換
2. 局部刷新頁面【驗證使用者名稱唯一】
3. 介面的美觀【增強使用者體驗】
4. 對資料庫的操作
5. 可以傳回簡單的文字格式,也可以回傳xml檔格式, json資料格式
ajax的優點和缺點
優點:
1) 使用者體驗更好,頁面不需要提交或刷新,內容自動更新
2) 減少網路資料流量,由於頁面佈局樣式不同重新加載,ajax只需要從伺服器上取得少量的資料即可,速度更快
缺點:
1) 頁面不跳轉,導致使用者無法點擊後退訪問之前的內容
2) ajax需要執行JavaScript才能加載,導致搜尋引擎失效
3) 濫用ajax會導致頁面太臃腫,明明幾個頁面跳轉就能實現的效果,結果全部都堆到一個頁面中
有很多使用AJAX 的應用程式案例:Google Maps、Gmail、Youtube 和Facebook。
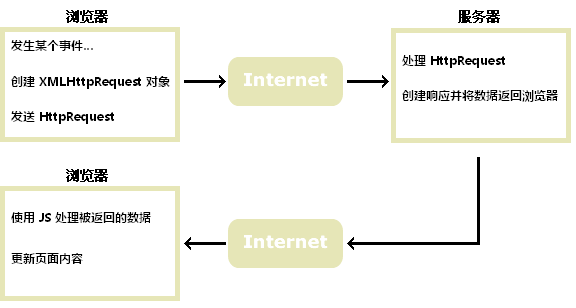
AJAX 如何運作

#AJAX 基於因特網標準
#AJAX 基於因特網標準,並使用以下技術組合:
1) XMLHttpRequest 物件(與伺服器非同步互動資料)
2) JavaScript/DOM(顯示/取回訊息)
3) CSS(設定資料的樣式)
4) XML(常用作資料傳輸的格式)
想學習並了解這些請參考我們的首頁 PHP中文網站
AJAX 應用程式與瀏覽器和平台無關的!
Google搜尋建議(Google Suggest)
#隨著Google搜尋建議功能在 2005 的發布,AJAX 開始流行起來。
Google搜尋建議(Google Suggest) 使用AJAX 創造出動態性極強的web 介面:當您在Google的搜尋方塊中鍵入內容時,JavaScript 會把字元傳送到伺服器,伺服器則會回傳建議列表。
今天就開始使用 AJAX
在我們的 PHP 教學中,我們將示範 AJAX 如何在不重載整個頁面的情況下對網頁的某些部分進行更新。伺服器腳本我們將採用 PHP 來編寫。
如果您想要學習更多關於 AJAX 的知識,請造訪我們的 AJAX 教學。














