文字格式
文字顏色
#顏色屬性被用來設定文字的顏色。
顏色是透過CSS最常的指定:
18- 如: #FF0000
一個RGB值- 如: RGB(255,0,0)
顏色的名稱- 如: red
文字的對齊方式
文字排列屬性是用來設定文字的水平對齊方式。
文字可居中或對齊到左或右,兩端對齊.
當text-align設定為"justify",每一行被展開為寬度相等,左,右外邊距是對齊(如雜誌和報紙)。
文字修飾
text-decoration 屬性用來設定或刪除文字的裝飾。
從設計的角度看text-decoration屬性主要是用來刪除連結的底線(右側實例),也可以這樣裝飾文字:
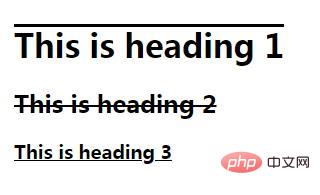
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
#效果圖:

文字轉換
#text-transform屬性是用來指定在一個文字中的大寫和小寫字母。
可用於所有字句變成大寫或小寫字母,或每個單字的首字母大寫。
範例:
p.uppercase {text-transform:uppercase;}/* 全部大寫*/
p.lowercase {text-transform :lowercase;}/* 全部小寫*/
p.capitalize {text-transform:capitalize;}/* 首字母大寫*/
#文字縮排
text-indent屬性是用來指定文字的第一行的縮排。
範例:首行縮排50px
#p {text-indent:50px;}














