AJAX 簡介
AJAX 簡介
AJAX 是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
AJAX 是什麼?
AJAX = Asynchronous JavaScript and XML.
AJAX 是一種用來建立快速動態網頁的技術。
AJAX 透過在背景與伺服器進行少量資料交換,使網頁實現非同步更新。這意味著可以在不重載整個頁面的情況下,對網頁的某些部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須重載整個頁面。
有許多使用 AJAX 的應用程式案例:Google Maps、Gmail、Youtube 和 Facebook。
什麼是非同步請求?
用戶請求頁面,頁面加載完成,用戶操作頁面,需要向伺服器請求新的數據,由於兩個請求並不是同步發生的(後一個請求是用戶操作後才觸發的) ,因此我們稱之為非同步請求
常見的ajax應用程式:內容滾動到底後自動載入新內容、輸入使用者名稱後自動去伺服器驗證是否被佔用、無刷新的分頁…
ajax的優點和缺點
優點:
• 使用者體驗較好,頁面不需要提交或刷新,內容自動更新
• 減少網路資料流量,由於頁面佈局樣式不同重新加載,ajax只需要從伺服器上取得少量的資料即可,速度更快
缺點:
• 頁面不跳轉,導致用戶無法點擊後退訪問之前的內容
• ajax需要執行JavaScript才能加載,導致搜尋引擎失效
• ajax 個頁面跳躍就能實現的效果,結果全部堆到一個頁面中
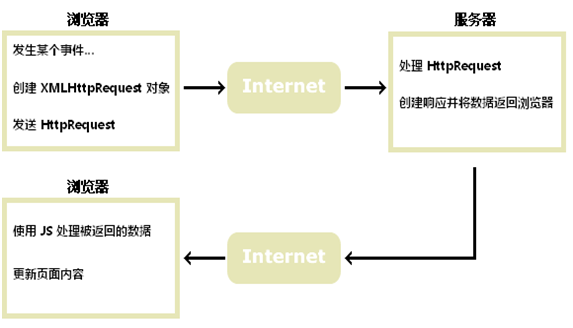
#AJAX 如何運作

AJAX 基於網際網路標準
AJAX 基於網際網路標準,並使用下列技術組合:
· XMLHttpRequest 物件(與伺服器異步互動資料)
· JavaScript/DOM(顯示/取回資訊)
· CSS(設定資料的樣式)
# AJAX 應用程式與瀏覽器和平台無關的!Google搜尋建議(Google Suggest)
#隨著Google搜尋建議功能在 2005 的發布,AJAX 開始流行起來。Google搜尋建議(Google Suggest) 使用 AJAX 創造出動態性極強的 web 介面:當您在Google的搜尋方塊中鍵入內容時,JavaScript 會將字元傳送到伺服器,伺服器則會傳回建議清單。
今天就開始使用AJAX
在我們的PHP 教學中,我們將示範AJAX 如何在不重載整個頁面的情況下對網頁的某些部分進行更新。伺服器腳本我們將採用 PHP 來編寫。
如果您想要學習更多關於 AJAX 的知識,請造訪我們的 AJAX 教學。














