CSS 語法
CSS 語法
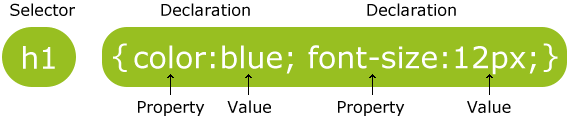
#CSS 規則由兩個主要的部分構成:選擇器,以及一個或多個宣告:

#選擇器通常是您需要改變樣式的HTML 元素。
每個聲明由一個屬性和一個值組成。
屬性(property)是您希望設定的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
CSS 實例
#CSS宣告總是以分號(;)結束,宣告群組以大括號({})括起來:
p {color:red;text-align:center;}
為了讓CSS可讀性更強,你可以每行只描述一個屬性:
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>上面的css 樣式是
標籤的顏色設定為 #ff122b,文字居中
#執行程式嘗試
CSS 註解
##註解是用來解釋你的程式碼,並且可以隨意編輯它,瀏覽器會忽略它。
CSS註解以"/*" 開始, 以"*/" 結束, 實例如下:##/*這是個註解*/
p{text-align:center;
color:black;
font-family:arial;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>######執行程式嘗試一下###########################實例2############## <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<hr>
<p>您可以看到链接格式文本</p>
<p><a href="http://php.cn"
target="_blank">链接</a></p>
</body>
</html>###運行程式嘗試###################### 













