多列佈局-Columns
為了能在Web頁面中方便實現類似報紙、雜誌那種多列排版的佈局,W3C特意為CSS3增加了一個多列佈局模組(CSS Multi Column Layout Module)。它主要應用在文本的多列佈局方面,這種佈局在報紙和雜誌上都使用了幾十年了,但要在Web頁面上實現這樣的效果還是有相當大的難度,慶幸的是,CSS3的多列佈局可以輕鬆實現。接下來咱們一起學習多列版面相關的知識。
語法:
columns:<column-width> || <column-count>
範例:要顯示2欄顯示,每欄寬度為200px,程式碼為:
columns: 200px 2;
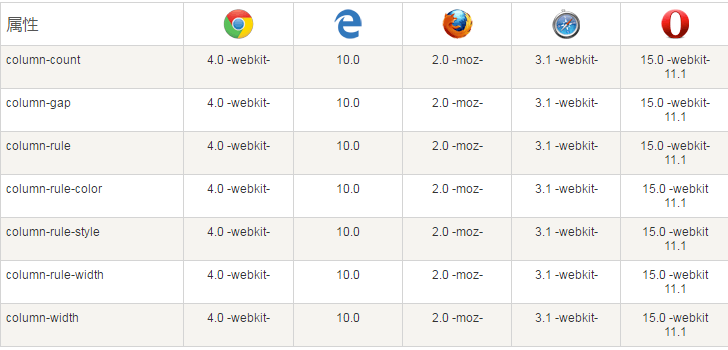
#目前大部分主流瀏覽器都對其支援:

CSS3 多列屬性
本章節我們將學習以下幾個CSS3 的多列屬性:
column-count
column-gap
column-rule-style
column-rule-width
#column-rule-color
column-rule
column-span
column- width














