PHP開發基礎教學之AJAX內容小結
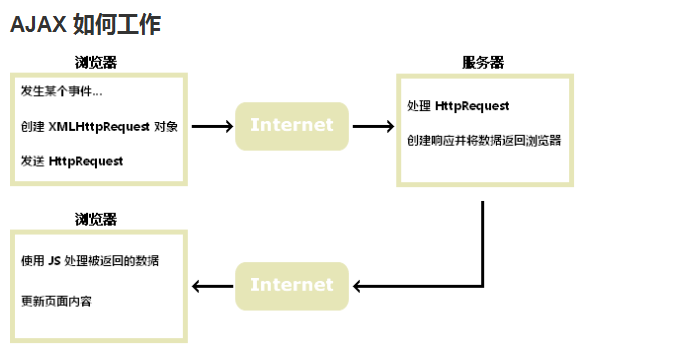
AJAX的工作流程如下圖:

#1. 發生某個事件:一般為oclick事件、onchange事件、onkeyup事件等
註:
#oclick事件:在物件被點擊時發生
onchange事件:在網域的內容改變時發生
onkeyup事件:在鍵盤按鍵被放開時發生
2. 建立XMLHttpRequest物件
由於瀏覽器版本差異,所以建立時需要做一個常規判斷,具體程式碼如下
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}#3. 發送HttpRequest
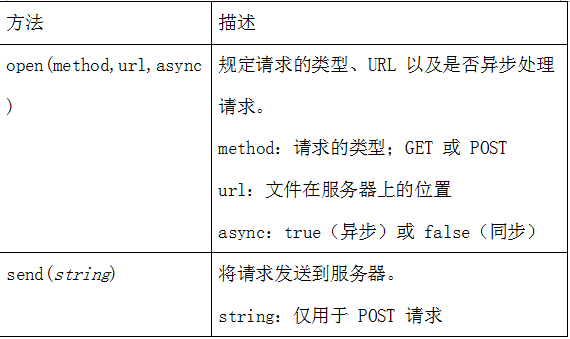
使用XMLHttpRequest 物件的open() 和send() 方法將請求傳送至伺服器
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();註:注意請求的格式,具體格式如下

4. 處理HTTPRequest,建立回應並將資料暑假回傳瀏覽器
當請求被傳送到伺服器時,我們需要執行一些基於回應的任務。
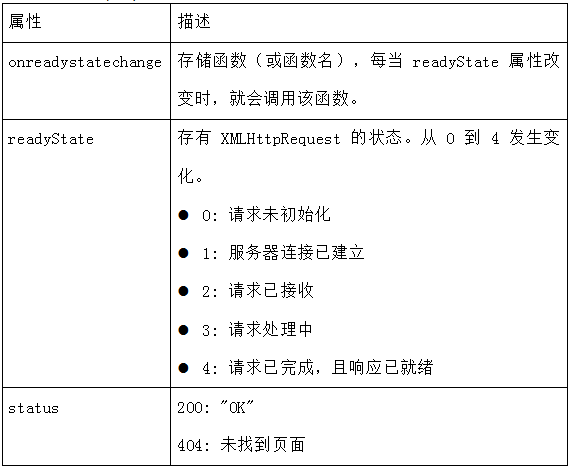
每當 readyState 改變時,就會觸發 onreadystatechange 事件。
readyState 屬性存有 XMLHttpRequest 的狀態資訊。
XMLHttpRequest 物件的三個重要的屬性如下:

在onreadystatechange 事件中,我們規定當伺服器回應已做好被處理的準備時所執行的任務。
當。 readyState 等於4 且狀態為200 時,表示回應已就緒
註:onreadystatechange 事件被觸發5 次(0 - 4),對應readyState 的每個變更
想要取得伺服器的回應,則可以使用XMLHttpRequest 物件的responseText 或responseXML 屬性。

範例:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}5. 使用js處理被傳回的數據,更新頁面
js透過id取得表單的一部分區域,將XMLHttpRequest 物件傳回的資料填入上去。














