CSS3彈性伸縮佈局
css3的Flex彈性佈局基本語法介紹:
本章節介紹一下Flex彈性佈局的基本語法,由於它佈局的靈活性,將來一定會被廣泛應用。
咱們在這裡不糾結於瀏覽器相容性問題,而是專注於它的基本語法,因為相容性問題不但當前可以能夠基本解決,並且在將來隨著瀏覽器版本的提高,一定會自然而然解決此問題。下面就進入正題。
特別說明:下面的所有圖片來自如下兩篇文章:
(1).A Complete Guide to Flexbox。
(2).A Visual Guide to CSS3 Flexbox Properties。
一.什麼是Flex彈性佈局:
Flex是Flexible Box的縮寫,也就是彈性佈局的意思。
我們可以任意的容器,規定為彈性佈局,也就是Flex佈局。
先看一段程式碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style type="text/css">
#box {
display:flex;
width:300px;
height:100px;
justify-content:space-between;
align-items:center;
background:#ccc;
}
#box span {
border-radius:50px;
background:green;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="box">
<span></span>
<span></span>
</div>
</body>
</html>上面的程式碼就是一個簡單的彈性佈局的使用程式碼實例。
將一個容器設定為彈性佈局可以使用如下程式碼:
#box{
display: flex;
}
内联元素也可以设置为弹性布局,代码如下:
#box{
display: inline-flex;
}二.彈性佈局的概念:
使用Flex佈局的元素稱作為Flex容器(flex container),簡稱"容器" 。
容器的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱"專案"。
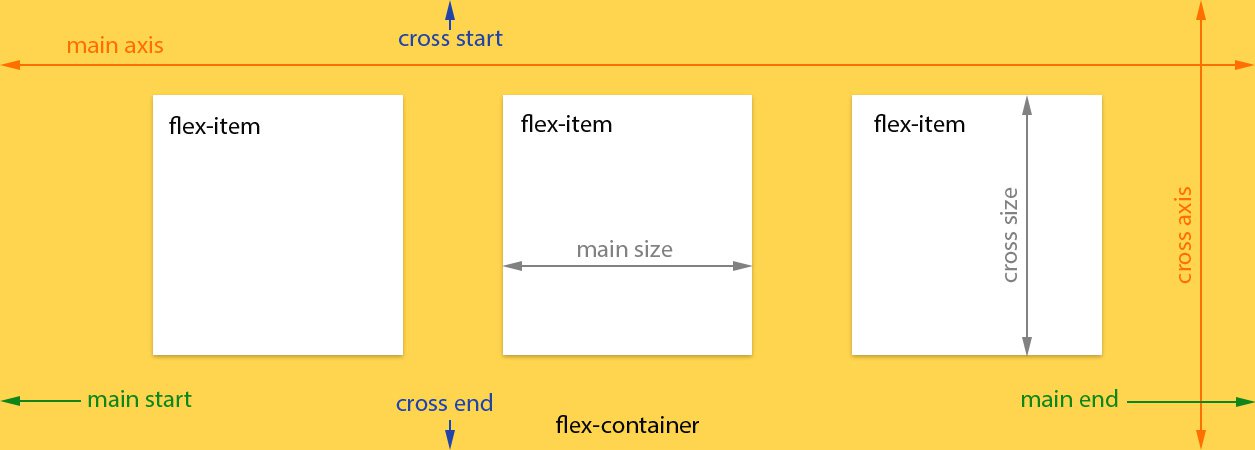
圖示如下:
 下面對圖示進行簡單介紹:
下面對圖示進行簡單介紹:
(1).主軸(main axis):伸縮容器的主軸,伸縮項目主要沿著這條軸進行排列佈局。
特別說明:它不一定是水平的,這主要取決於「justify-content」屬性。
(2).主軸起點(main-start)和主軸終點(main-end):伸縮項目放置在伸縮容器內從主軸起點(main-start)向主軸終點(main-start)方向。
(3).主軸尺寸(main size):單一項目佔據的主軸空間叫主軸的尺寸。
(4).側軸(cross axis):垂直於主軸稱為側軸。它的方向主要取決於主軸方向。
(5).側軸起點(cross-start)和側軸終點(cross-end):伸縮行的配置從容器的側軸起點邊開始,往側軸終點邊結束。
(6). 側軸尺寸(cross size):單一項目佔據的交叉軸空間叫做側軸尺寸。
3.1.flex-direction屬性:
此屬性決定了主軸額方向,也就是專案的排列方向。
語法結構:
#box {
flex-direction: row | row-reverse | column | column-reverse;
}圖示如下:
 屬性值解析:
屬性值解析:
(1).row(預設值):主軸為水平方向,起點在左端。
(2).row-reverse:主軸為水平方向,起點在右端。
(3).column:主軸為垂直方向,起點在上沿。
(4).column-reverse:主軸為垂直方向,起點在下沿。
3.2 flex-wrap屬性:
預設情況下,項目都排在一條線("軸線")上。
flex-wrap屬性定義,如果一條軸線排不下,如何換行。
語法結構:
#box{
flex-wrap: nowrap | wrap | wrap-reverse;
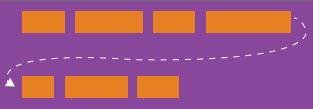
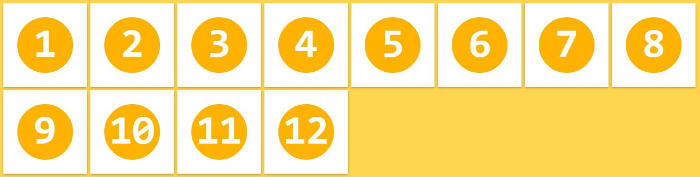
}圖示如下:

屬性值解析:
(1)nowrap(預設):不換行。

(2)wrap:換行,第一行上方。

(3)wrap-reverse:換行,第一行在下方。

3.3 flex-flow屬性:###此屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
語法結構:
#box {
flex-flow: <flex-direction> || <flex-wrap>;
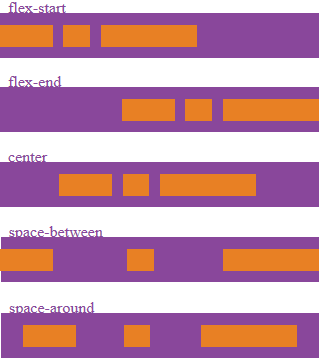
}3.4 justify-content屬性:justify-content屬性定義了專案在主軸上的對齊方式。
語法結構:
#box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}圖示如下:
參數解析:
它可能取5個值,並且具體對齊方式與軸的方向有關。下面假設主軸為從左到右。 (1).flex-start(預設值):左對齊
(2).flex-end:右對齊
(3).center: 居中
(4).space-between :兩端對齊,項目之間的間隔都相等。
(5).space-around:每個項目兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
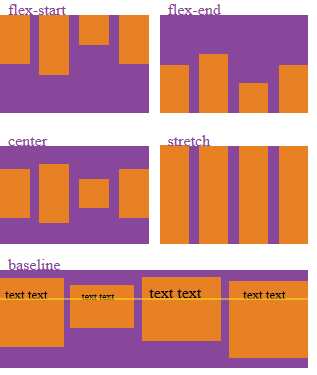
3.5 align-items屬性:
此屬性定義項目在交叉軸上如何對齊。
語法結構:
#box {
align-items: flex-start | flex-end | center | baseline | stretch;
}圖示如下:
 屬性值解析:
屬性值解析:
它能取5個值。具體的對齊方式與交叉軸的方向有關,以下假設交叉軸從上到下。
(1).flex-start:交叉軸的起點對齊。
(2).flex-end:交叉軸的終點對齊。
(3).center:交叉軸的中點對齊。
(4).baseline: 項目的第一行文字的基線對齊。
(5)stretch(預設值):如果項目未設定高度或設為auto,將佔滿整個容器的高度。
3.6 align-content屬性:
此屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,則該屬性不起作用。
語法結構:
#box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}圖示如下:
 屬性值解析:
屬性值解析:
(1).flex-start:與交叉軸的起點對齊。
(2).flex-end:與交叉軸的終點對齊。
(3).center:與交叉軸的中點對齊。
(4).space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
(5).space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
(6).stretch(預設值):軸線佔滿整個交叉軸。
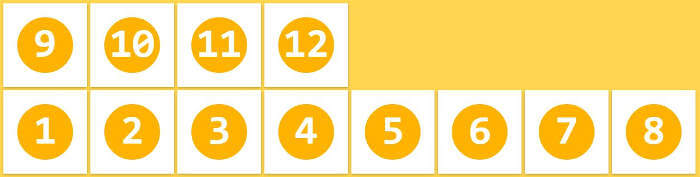
4.1 order屬性:
此屬性定義項目的排列順序。數值越小,排列越前,預設為0。
語法結構:
.item {
order: <integer>;
}圖示如下:
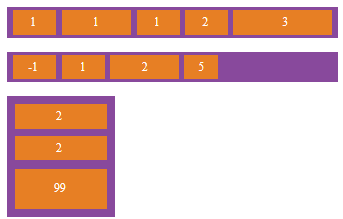
 4.2.flex-grow屬性:###此屬性定義項目的放大比例,預設為0。
4.2.flex-grow屬性:###此屬性定義項目的放大比例,預設為0。
但是如果不存在剩餘空間,也不放大。
語法結構:
.item {
flex-grow: <number>; /* default 0 */
}圖示如下:
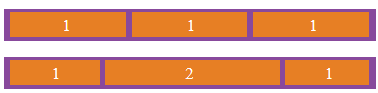
如果所有項目的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。  4.3.flex-shrink屬性:
4.3.flex-shrink屬性:
此屬性定義了項目的縮小比例,預設為1,即如果空間不足,該項目將縮小。
語法結構:
.item {
flex-shrink: <number>; /* default 1 */
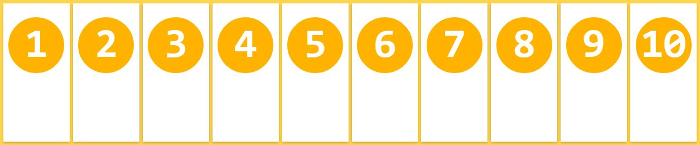
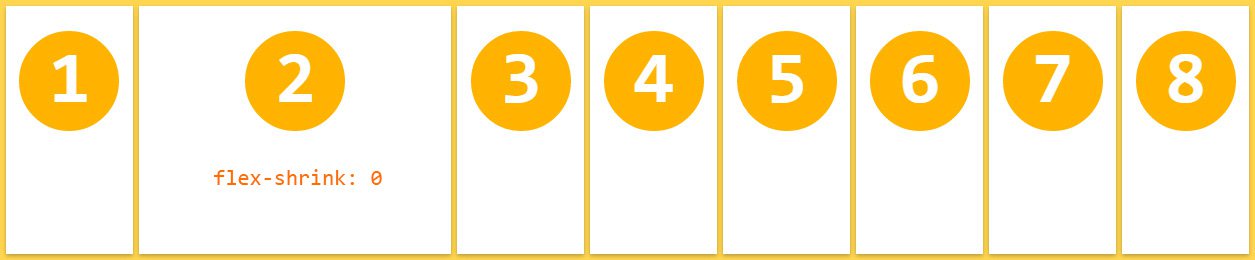
}圖示如下:
 如果所有項目的flex-shrink屬性皆為1,當空間不足時,都會等比例縮小。
如果所有項目的flex-shrink屬性皆為1,當空間不足時,都會等比例縮小。
如果一個項目的flex-shrink屬性為0,其他項目都是1,則空間不足時,前者不縮小。
4.4 flex-basis屬性:
此屬性定義了在分配多餘空間之前,項目佔據的主軸空間(main size)。
瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。
語法結構:
.item {
flex-basis: <length> | auto; /* default auto */
}4.5.flex屬性:
此屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
語法結構:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}此屬性有兩個快速值:auto (1 1 auto) 和 none (0 0 auto)。
4.6 align-self屬性:
此屬性允許單一項目有與其他項目不一樣的對齊方式,可覆寫align-items屬性。
預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
語法結構:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
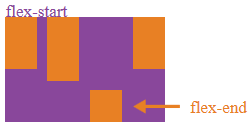
}圖示如下:

此屬性可能取6個值,除了auto,其他與align-items屬性完全相同。














