PHP開發基礎教學之AJAX與MySQL
AJAX 資料庫實例
AJAX可以用來和資料庫進行互動式通訊
在下面的範例將示範網頁如何透過AJAX 從資料庫讀取資訊
請在左邊的下拉清單中選擇一個客戶:
本例由四個元素組成:
MySQL 資料庫
簡單的HTML 表單
JavaScript
PHP頁面
資料庫
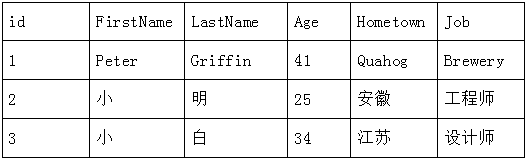
#本範例需要在資料庫中建立如下資料表:

HTML 表單與JavaScript
源碼見1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function showUser(str){
var xmlhttp;
//检查是否有用户被选择
if(str==""){
document.getElementById("txt").innerHTML="";
return;
}
//创建 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else{
//IE6,IE5浏览器执行代码
xmlhttp= new ActiveXObject("Microsoft.XMLHTTP");
}
//创建在服务器响应就绪时执行的函数
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("txt").innerHTML=xmlhttp.responseText;
}
}
//向服务器上的文件发送请求
xmlhttp.open("GET","2.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<from>
<!-- onchange 事件会在域的内容改变时触发
当用户在上面的下拉列表中选择某位用户时,会执行名为 "showUser()" 的函数
-->
<select name="users" onchange="showUser(this.value)">
<option value="">选择一个人:</option>
<option value="1">Peter Griffin</option>
<option value="2">小 明</option>
<option value="3">小 白</option>
</select>
</from>
<br/>
<br/>
<div id="txt"><b>选择相应用户,用户信息将在这里展示出来</b></div>
</body>
</html>原始碼解釋
使用者透過下拉清單選擇後,透過onchange事件執行showUser()函數
showUser() 函數會執行下列步驟:
檢查是否有使用者被選擇
建立XMLHttpRequest 物件
建立在伺服器回應就緒時執行的函數
向伺服器上的檔案傳送請求
#請注意新增至URL 末端的參數(q)(包含下拉清單的內容)
#PHP 頁面
上面這段透過JavaScript 呼叫的伺服器頁面是名為"2.php" 的PHP 檔案。
"2.php" 中的原始程式碼會執行一次針對MySQL 資料庫的查詢,然後在HTML 表格中傳回結果:
<?php
header("Content-type: text/html; charset=utf-8");
$q=$_GET["q"];
//连接数据库
$con = mysqli_connect('localhost','root','root','test');
//判断是否连接成功
if(!$con){
die('连接数据库失败:'.mysqli_error($con));
}
//选择数据库
mysqli_select_db($con,"test");
//设定字符集
mysqli_query($con,'set names utf8');
//从数据库中查出id对应的相应用户信息
$sql="SELECT * FROM customer WHERE id='".$q."'";
$result=mysqli_query($con,$sql);
echo "<table border='1' cellspacing='0' cellpadding='0'>
<tr>
<th>姓</th>
<th>名</th>
<th>年龄</th>
<th>家乡</th>
<th>工作</th>
</tr>
";
//循环显示出用信息
while($row = mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['FirstName']."</td>";
echo "<td>".$row['LastName']."</td>";
echo "<td>".$row['Age']."</td>";
echo "<td>".$row['Hometown']."</td>";
echo "<td>".$row['Job']."</td>";
echo "</tr>";
}
echo "</table>";
?>學習心得
本範例主要包含以下知識點:
表單基礎:下拉選項
onchange事件:在網域的內容改變時發生
函數呼叫、函數傳值
AJAX XMLHttpRequest物件的建立、在伺服器回應的時候執行的函數、傳送請求到伺服器上的檔案:見1-5講學習心得
HTML DOM getElementById()方法:傳回擁有指定ID 的第一個物件的引用
資料庫的建立、連接資料庫、選擇資料庫、設定字元集、根據id從資料庫查詢、循環取出資料庫中的內容
有關資料庫的函數:
mysqli_connect():開啟一個到MySQL 伺服器的新的連線
mysqli_error():回傳上一個MySQL 操作產生的文字錯誤訊息。
mysqli_select_db():用於變更連線的預設資料庫
mysqli_query():執行某個針對資料庫的查詢














