jQuery基本過濾選擇器
過濾從字面上大家非常清楚,就是過濾掉自己不想要的東西,也就是說經過過濾後留下來的都是自己需要的,那麼其用到jQuery選擇器中就是透過特定的篩選規則來篩選出所需的DOM元素,jQuery選擇器的篩選規則與在CSS中的偽類選擇器語法是相同的。選擇器都以一個冒號(:)開頭。依照過濾規則的不同,我們通常會把jQuery過濾選擇器主要分為:基本過濾、內容過濾、可見性過濾 、屬性過濾、子元素過濾、表單物件屬性篩選器等。今天我們主要是一起探討一下其中的「基本過濾選擇器」。
我們沿著續《jQuery選擇器-層次選擇器》一文中的HTML和DOM樹形圖來一起學習今天的基本過濾選擇器。
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
一、基本過濾器—:first
#語法:
$('E:first') //其中E是DOM元素,:first是过滤描述:
選取第一個元素
傳回值:
#單一元素
實例:
<script type="text/javascript"> $(document).ready(function(){
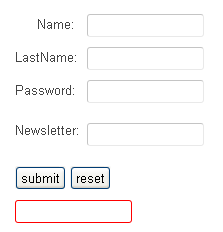
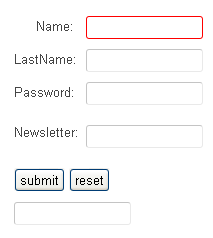
$('input:first').css('border','1px solid red');
});</script>功能:
改變表格頁面中最後一個input元素的邊框屬性。
效果:

#2、基本過濾器-:last
##語法:
$('E:last') //其中E是DOM元素,:last是过滤描述:選取最後一個元素
 傳回值:
傳回值:
單一元素
實例:
<script type="text/javascript"> $(document).ready(function(){
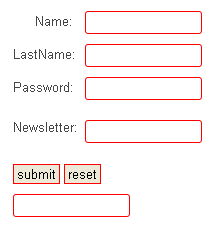
$('input:last').css('border','1px solid red');
});</script> 功能:
改變表單中第一個input元素的邊框屬性。效果:
#三、基本篩選器-:not(selector)
#語法:
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器描述:
####移除所有與給定選擇器相符的元素。 #########傳回值:#########集合元素##########實例:######<script type="text/javascript"> $(document).ready(function(){
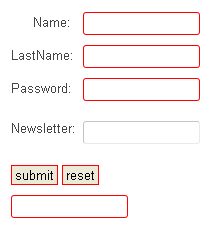
$('input:not(fieldset input)').css('border','1px solid red');
});</script>#######功能:# ########改變除fieldset下的input的所有input元素邊框屬性#########效果:#######
從jQuery1.3後,我們selector選擇器可以支援複雜選擇器,如我們範例的後元素選擇器,我們也可以使用多元素選擇器,如:$( "E:not(div,a,p)")。
四、基本過濾選擇器—:even
語法:
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数描述:
選取索引值為偶數的所有元素。其中索引值從0開始計算,也就是指0,2,4...
##傳回值:
集合元素# #實例:<script type="text/javascript"> $(document).ready(function(){
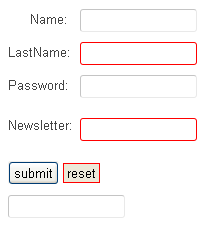
$('input:even').css('border','1px solid red');
});</script>
改變頁面中所有索引值為偶數的input元素的邊框屬性。也就是input索引值為0,2,4,6等偶數的就會改變邊框屬性
#效果:
:odd和:even其實很相似,只不過:even的索引值是偶數,而:odd的索引值為奇數而以。
語法:$("E:odd")
選取索引值是奇數的所有元素,同樣索引值從0開始計算,即1,3,5,7....
傳回值:#集合元素
實例:<script type="text/javascript"> $(document).ready(function(){
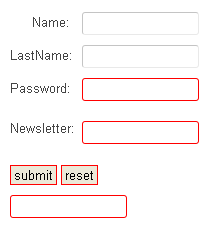
$('input:odd').css('border','1px solid red');
});</script>
改變頁面中索引值為奇數的input元素。
效果: 從上面兩個實例可以看出,其實:even就是改變奇數元素,比如說,我們上面範例中共有七個input元素,我們:even就是改變從上往下數的1,3,5,7這四個input,因為他們的索引值剛好是這幾個數字減1,從而也就是我們所說的,其索引值為偶數;而odd就是改變從上到下2,4,6這三個input,因為他們各自減1剛好值為奇數,也是我們odd索引值為奇數的說法。所以我總結了一句話:
從上面兩個實例可以看出,其實:even就是改變奇數元素,比如說,我們上面範例中共有七個input元素,我們:even就是改變從上往下數的1,3,5,7這四個input,因為他們的索引值剛好是這幾個數字減1,從而也就是我們所說的,其索引值為偶數;而odd就是改變從上到下2,4,6這三個input,因為他們各自減1剛好值為奇數,也是我們odd索引值為奇數的說法。所以我總結了一句話:
。 (表格的行來說例:行為單數是even,行為雙數是odd)不知道我這樣說,大家能不能理解,如果不能理解,大家可以結合實例仔細對照一下。
六、基本過濾選擇器-:eq(index)#語法:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素
選取索引值等於index的元素,其中index從0開始計算
#傳回值:##單一元素
實例:
<script type="text/javascript"> $(document).ready(function(){
$('input:eq(1)').css('border','1px solid red');
});</script>功能:#改變頁面中input的索引值為1的元素邊框屬性
效果:

七、基本過濾選擇器——:gt(index)
語法:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素描述:
選取索引值大於index的元素,其中index從0開始計算
傳回值:
#集合元素
實例:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>功能:
改變頁面中input的索引值大於1的元素邊框屬性
效果:

#八、基本過濾選擇器-:lt(index)
##語法:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素 描述:
描述:
#選取索引值小於index的元素,其中index從0開始計算
傳回值:
集合元素」實例:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>##功能:改變頁面中input的索引值小於1的元素邊框屬性
效果:九、基本過濾選擇器-:header
語法:
$(":header") //:heaer是指页面所有标题:h1~h6描述:選取頁面所有的標題元素h1~h6
傳回值:
#集合元素實例:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>功能:
改變頁面所有的標題邊框屬性
因為我們這個實例中找不到任何標題元素,所以是沒有任何效果的變化。第十、基本過濾選擇器—:animated
#語法:
$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素描述:
選取目前正在執行動畫的所有元素
<script type="text/javascript"> $(document).ready(function(){
$('input:not(:animated)').css('border','1px solid red');
});</script>######功能:#########改變頁面中沒有執行動畫的所有input元素的邊框屬性##########效果:### ############################## 













