jQuery可見性過濾器
可見性篩選器
可見性篩選器根據元素的可見性和不可見性來選擇對應的元素。
| 濾鏡名稱 | jQuery 語法 | 說明 | ## 回傳|
| $(':hidden') | 選取所有不可見元素 | 集合元素 | |
| $(':visible') | 選取所有可見元素 | 集合元素 |
$('p:hidden).size(); //元素p 隱藏的元素
#$('p:visible').size(); //元素p 顯示的元素
注意::hidden 過濾器一般是包含的內容為:CSS 樣式為display:none、input 表單類型為type="hidden"和visibility:hidden 的元素。
範例
jQuery的可見性選擇器是根據元素的可見和不可見狀態來選擇相對應的元素。主要有兩個:可見:visible和不可見:hidden。今天我們主要來學習這兩個選擇器的使用。先來看一個HTML結構,方便學習這兩個選擇器的使用:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>初步效果

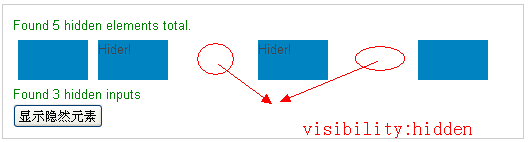
$("span:first").text("Found " + $(":hidden", document.body).length + " hidden elements total.");//在第一個span標籤中增加文本,顯示body中有多少個元素隱藏
$("div:hidden").show(" 3000");//顯示所有隱藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最後一個span標籤中增加文本,顯示有多少input隱藏
});

##實例:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可見DIV元素綁定一個單擊事件
$(this).css("border","2px solid red"); //給可見的DIV元素增加一個2px的紅色邊框
e.stopPropagation( );//停止事件冒泡
});
$("button").click(function(e){ //為button綁定一個點選事件
$("div:hidden ").show("fast").css("background","red");//隱然的元素顯示出來,並把背景變成紅色
e.stopPropagation();//停止事件冒泡
});
});
</script>
#功能:
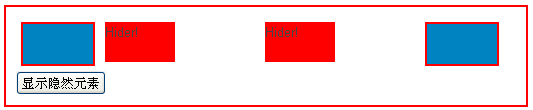
上面第一段程式碼是滑鼠點選可見的DIV元素後,該元素會增加一個2px紅色邊框的樣式,而第二段程式碼是點選按鈕會顯示所有隱藏的元素,並加上紅色背景色。這裡所指的可見元素和我們前面隱藏元素一樣,只是沒有被「display:none」或「.hide()」隱藏的元素。
效果:

#最後再說一點:「:visible」過濾出所有可見元素,但是這裡的可見是指沒有被「display:none」或使用「.hide()「函數隱藏的元素;」:hidden「是選擇所有隱藏元素。同樣,這裡所謂隱藏,不是指」visibility:hidden“,而是指”display:none“或”type="hidden"“的form元素。
有關於jQuery的可見性過濾選擇器就簡單介紹到這裡了,有興趣的朋友可以在本地測試一下,這樣可能加強對他們的理解。














